
Fall 2021- Spring 2022
Simulating the communication between mobile app and vehicle environments for Unigo, an inclusive car riding app.
At Unigo, we've developed an accessible mobile app designed to empower disabled users by giving them control over their autonomous vehicle ride experience. Our app prioritizes enabling riders to manage various aspects of the vehicle during their journey. Additionally, we've created a web-based simulator specifically for user testing purposes. This simulator showcases how in-car environments might adapt based on the controls within the app. As part of the team, I was responsible for designing the interface of this simulator.
This project was recognized as a U.S. DOT Inclusive Design Challenge Stage I Semifinalist Awardee.
Skills
UI/UX Design
Design for User Testing
Animation
Research
Teammate
John Chae
UI/UX Design
Design for User Testing
Animation
Research
Teammate
John Chae

Background
How is the simulator connected to Unigo?
User testing for Unigo is conducted remotely with volunteers from the community to refine usability and uncover any overlooked features. The simulator, presented as a web interface, is displayed on the tester's screen in real-time as they control the car features through the downloaded app.
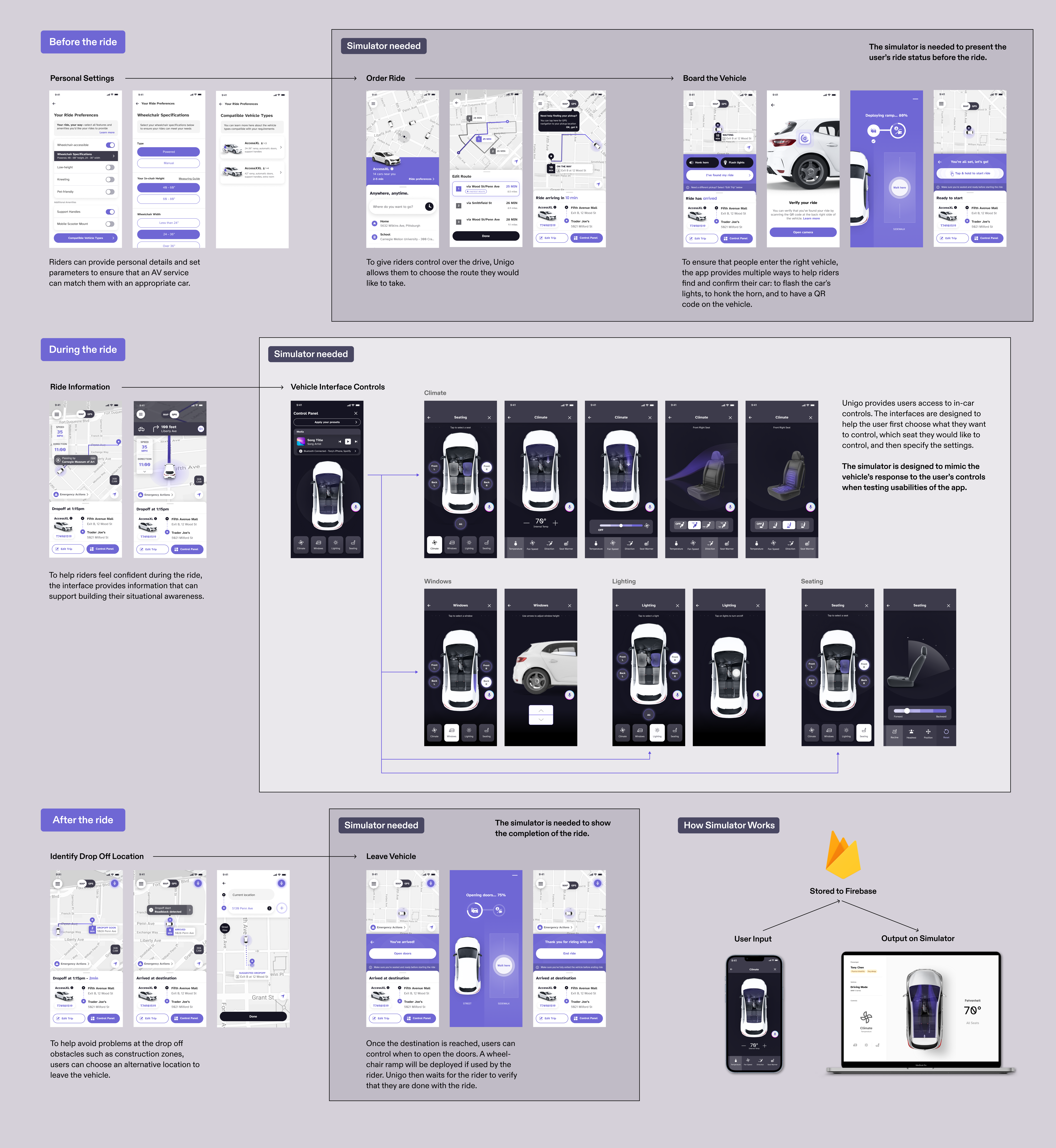
The diagram below illustrates the user flow of the app, highlighting where the simulated interface is necessary to assess the usability of Unigo.
The diagram below illustrates the user flow of the app, highlighting where the simulated interface is necessary to assess the usability of Unigo.

The Ask
How might we perform user testing for a car-riding app in the absence of physical vehicles?
The simulator screen showcases both the external and internal environments of the vehicle, offering testers a comprehensive riding experience. External interactions prompt animations representing the vehicle's responses, while internal inputs are depicted through an interface reflecting the car's status. Additionally, the simulator's visuals adjust accordingly to mimic the app's interface, considering whether the tester is a wheelchair user.
How might we perform user testing for a car-riding app in the absence of physical vehicles?
The simulator screen showcases both the external and internal environments of the vehicle, offering testers a comprehensive riding experience. External interactions prompt animations representing the vehicle's responses, while internal inputs are depicted through an interface reflecting the car's status. Additionally, the simulator's visuals adjust accordingly to mimic the app's interface, considering whether the tester is a wheelchair user. Outside the Vehicle
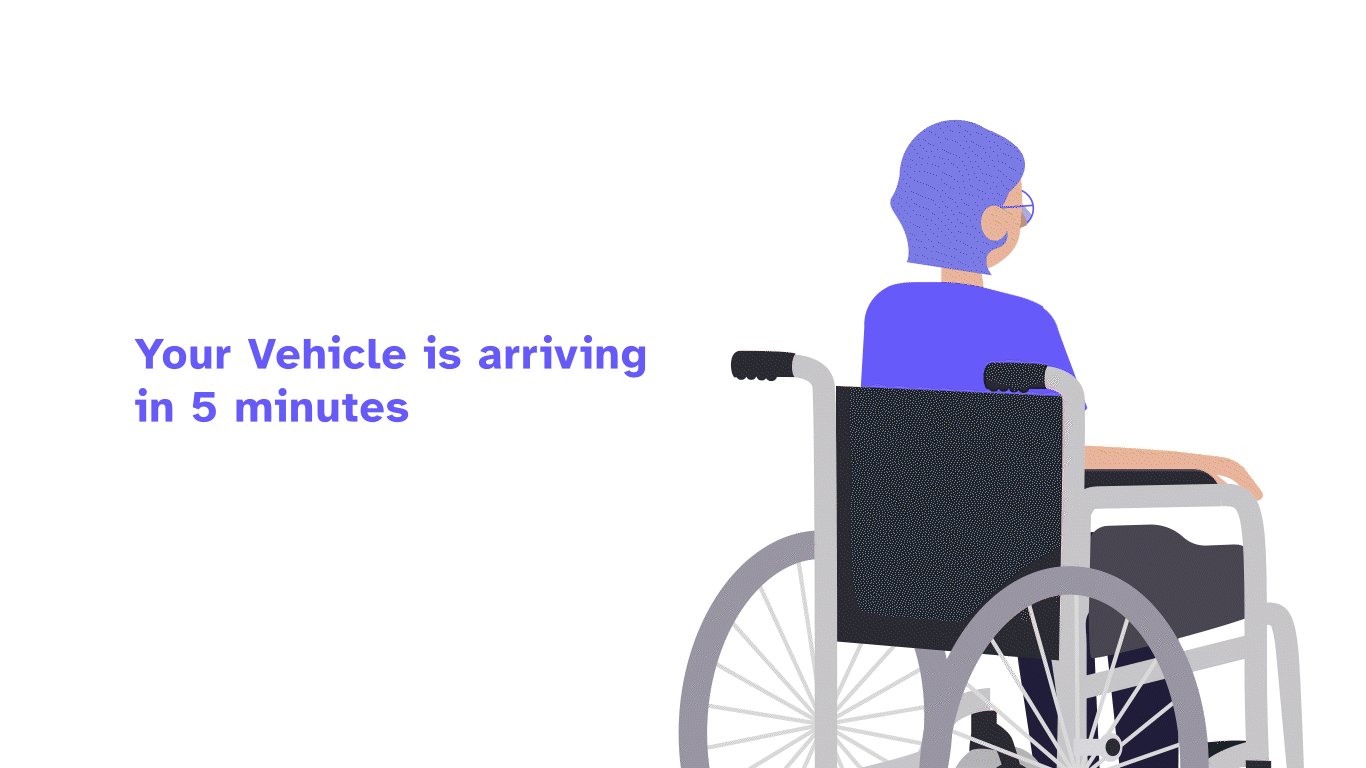
 Setting up and confirming
Setting up and confirming Arrived and unlocking doors
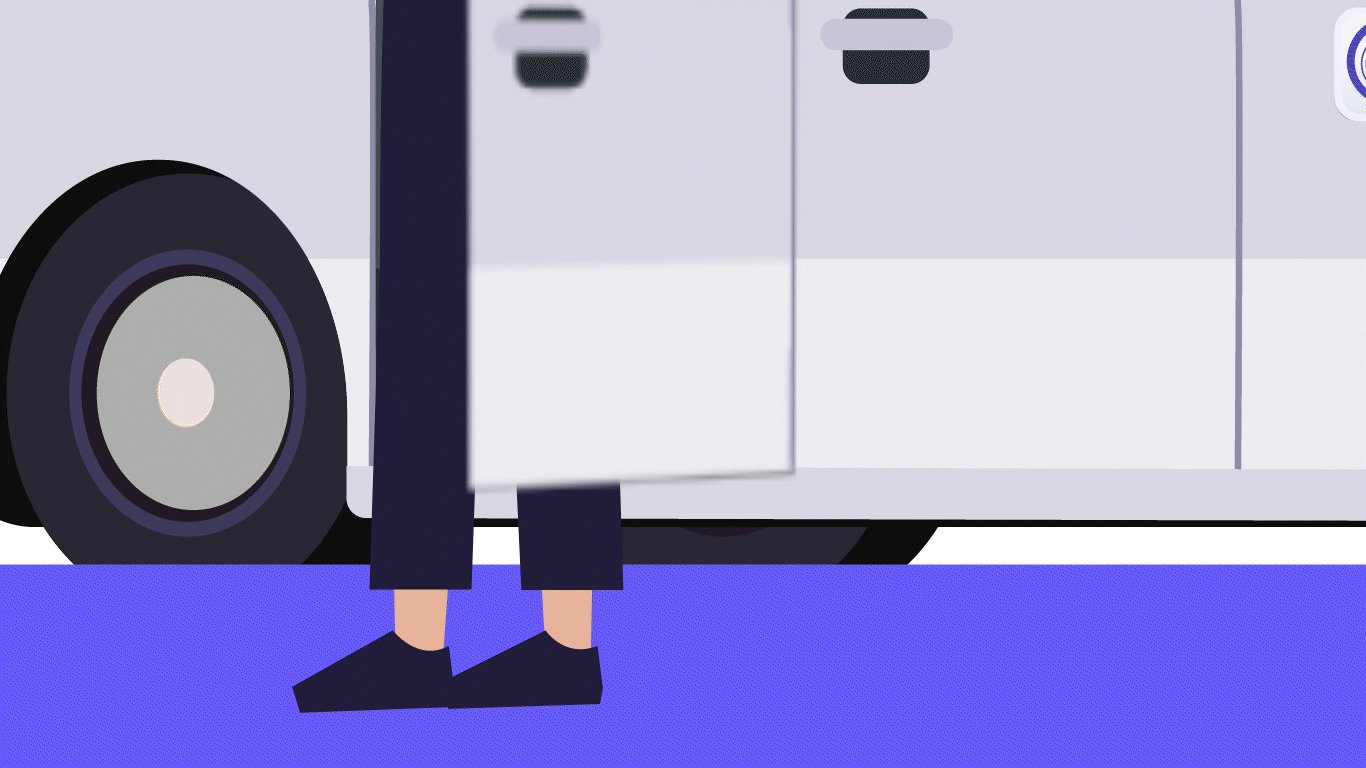
Arrived and unlocking doors Scanning vehicle to verify
Scanning vehicle to verify Confirming destination and leaving ride
Confirming destination and leaving rideInside the Vehicle

















Research
What features does the simulator need to test?
In close collaboration with the User Testing team, who outlined the interaction sequence for validating the app, we identified the key features to be tested using the simulator. This testing process will allow us to fine-tune the app based on real user feedback.
Our team decided to utilize animation to depict the environment when the user is outside the vehicle. Upon boarding the vehicle, we employed a dashboard design to provide feedback on their interaction with the vehicle's controls.
What features does the simulator need to test?
In close collaboration with the User Testing team, who outlined the interaction sequence for validating the app, we identified the key features to be tested using the simulator. This testing process will allow us to fine-tune the app based on real user feedback.Our team decided to utilize animation to depict the environment when the user is outside the vehicle. Upon boarding the vehicle, we employed a dashboard design to provide feedback on their interaction with the vehicle's controls.

Simulator Features Flow
After reviewing the current flow of Unigo's vehicle controls page, we outlined each feature and level of control that the simulator dashboard needs to respond to. It's worth noting that seating controls for wheelchair users are unnecessary, as they will remain seated in their wheelchairs throughout the ride.

Dashboard Features Flow
Design System
Utilizing a cohesive design system that meets accessibility guidelines
Our team maintained consistency with the existing design system of the app to ensure coherence across screens during user testing. We adhered to established guidelines for typeface, icon style, and colors, while also prioritizing appropriate contrast levels in alignment with Web Content Accessibility Guidelines (WCAG).
Utilizing a cohesive design system that meets accessibility guidelines
Our team maintained consistency with the existing design system of the app to ensure coherence across screens during user testing. We adhered to established guidelines for typeface, icon style, and colors, while also prioritizing appropriate contrast levels in alignment with Web Content Accessibility Guidelines (WCAG).

Implementing high contrast in text size provides immediate feedback to users, while ensuring that the language used is simple and accessible for screen reader users.

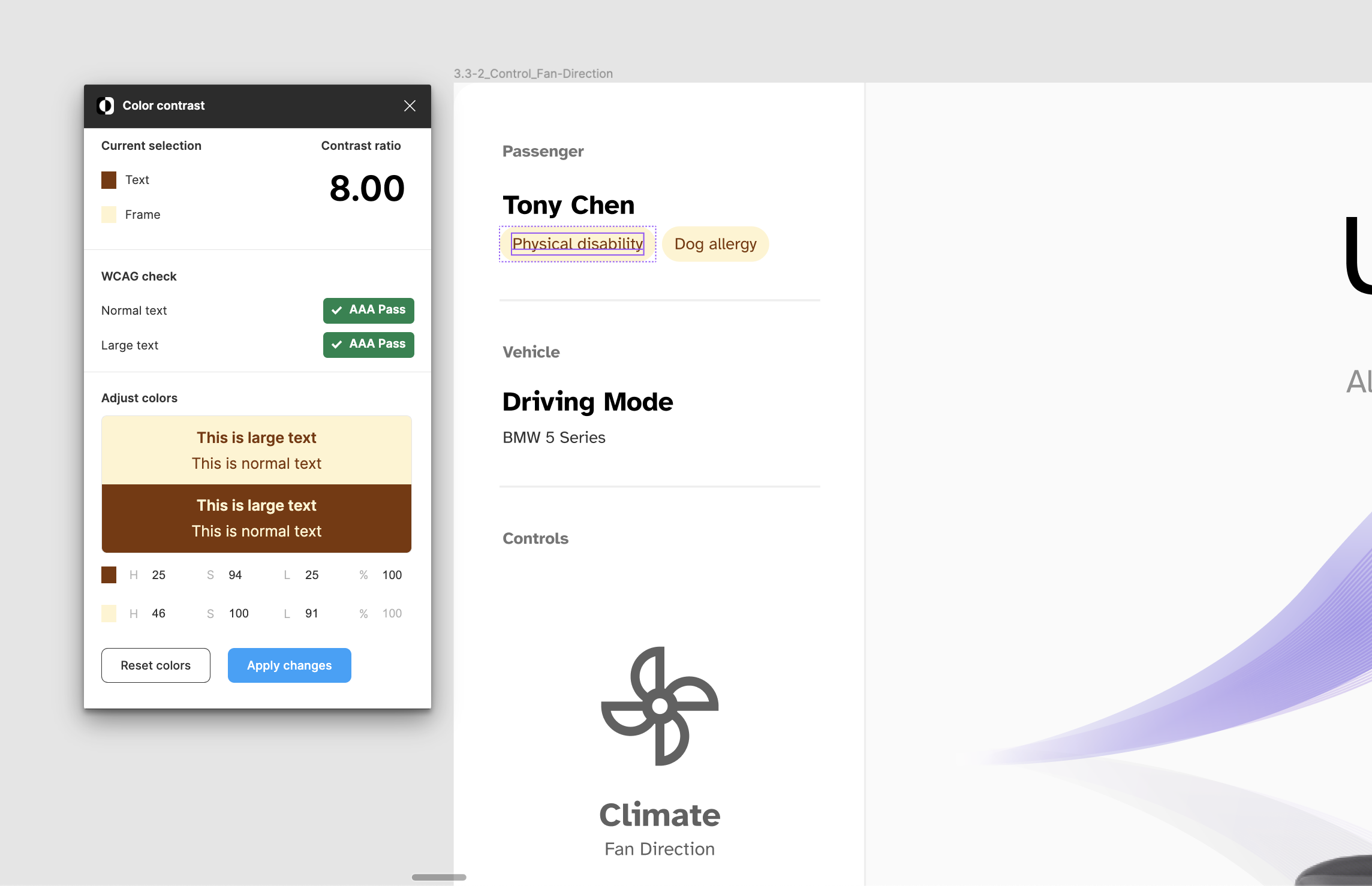
To ensure the color contrast meets AA standard, a plug-in is used to verify the contrast of color pairings.
Interface design
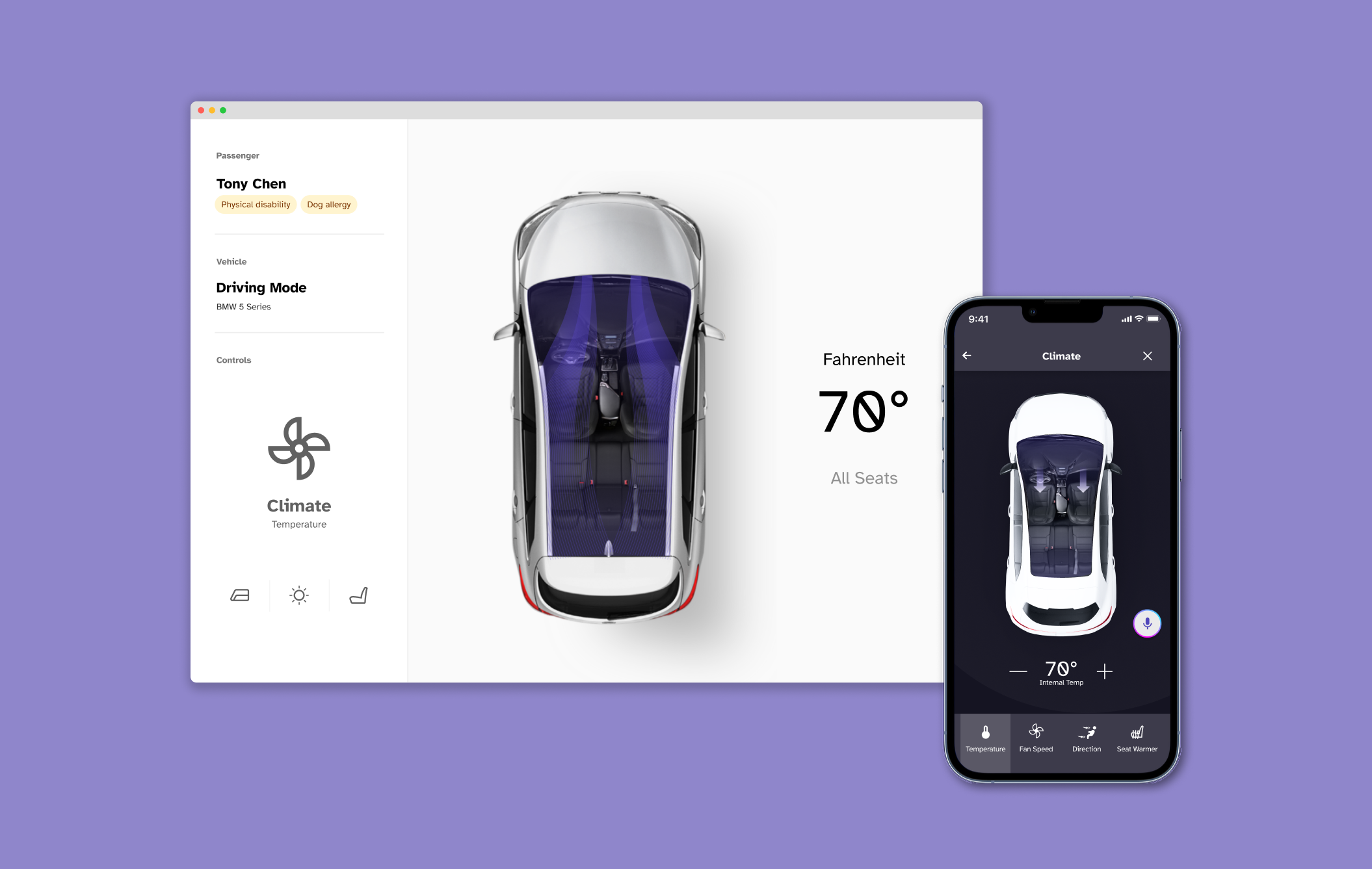
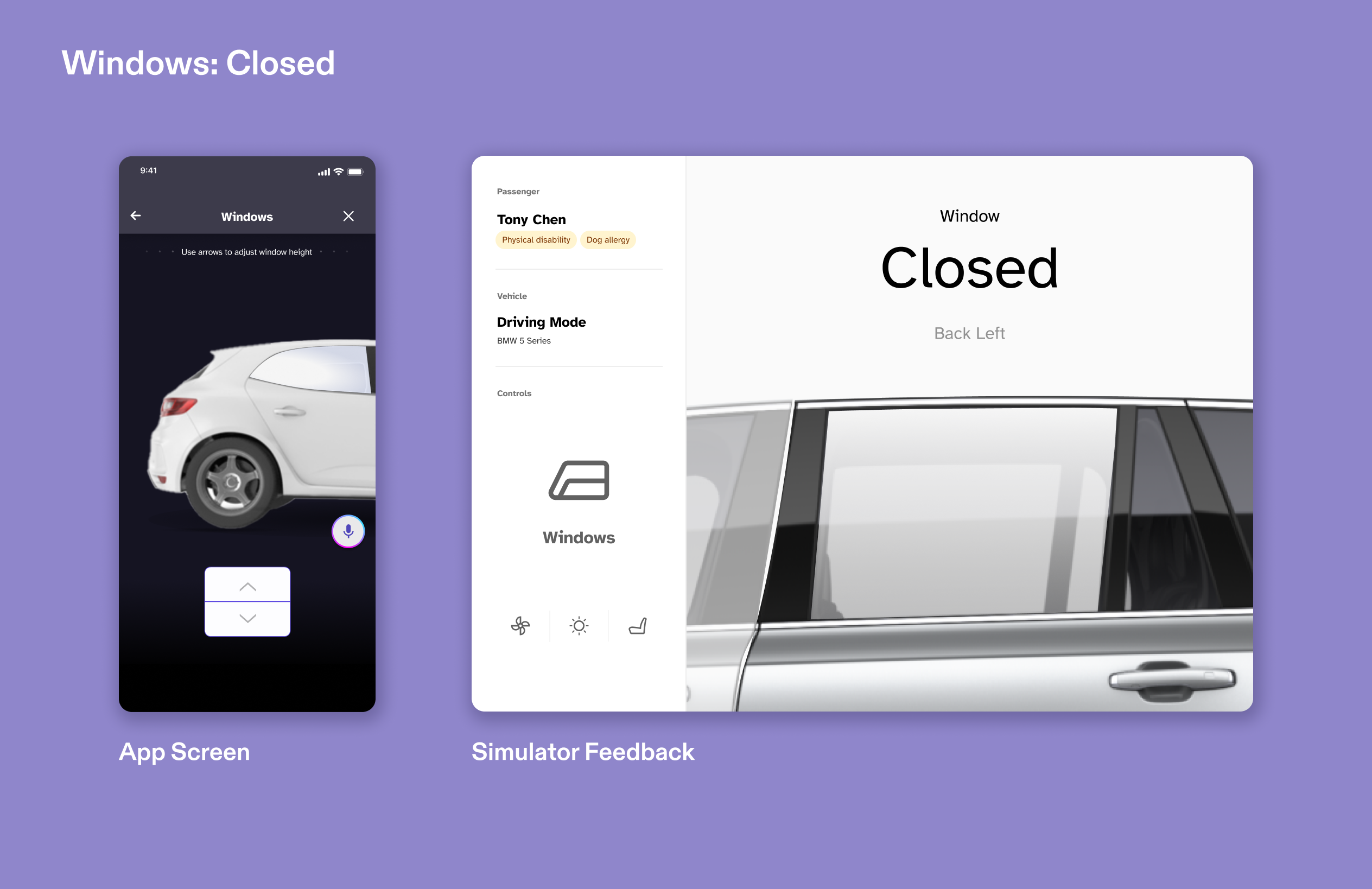
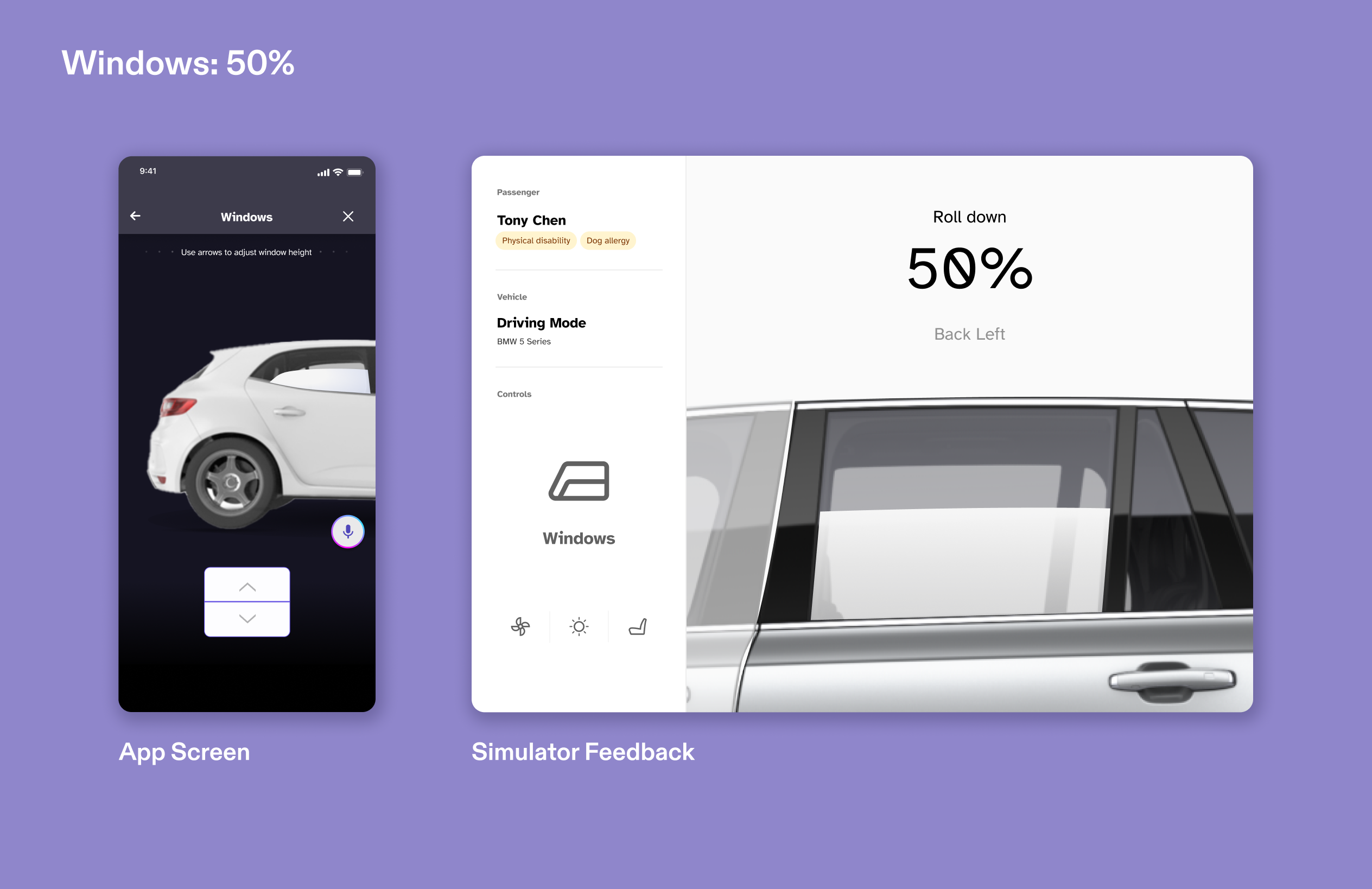
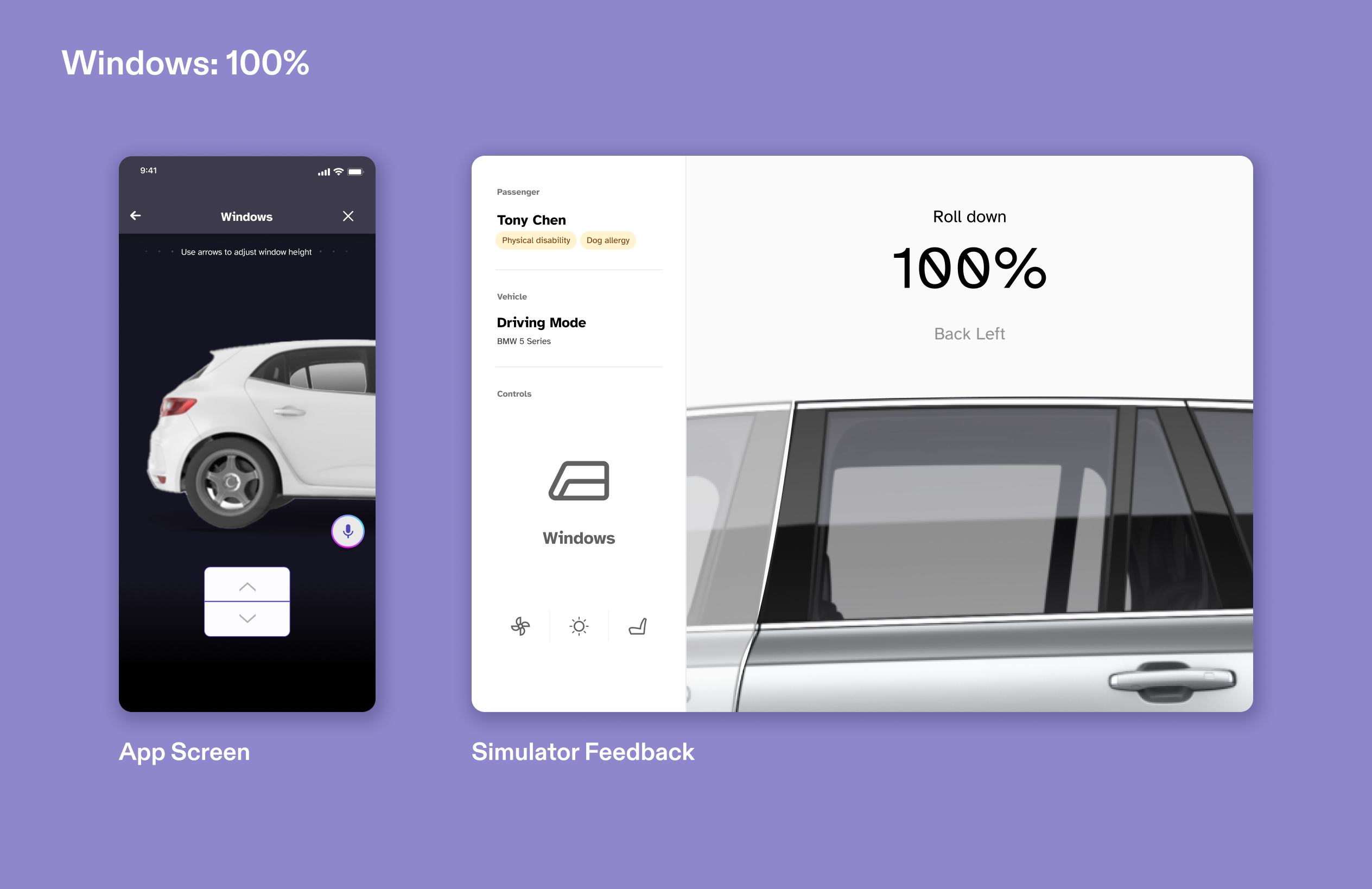
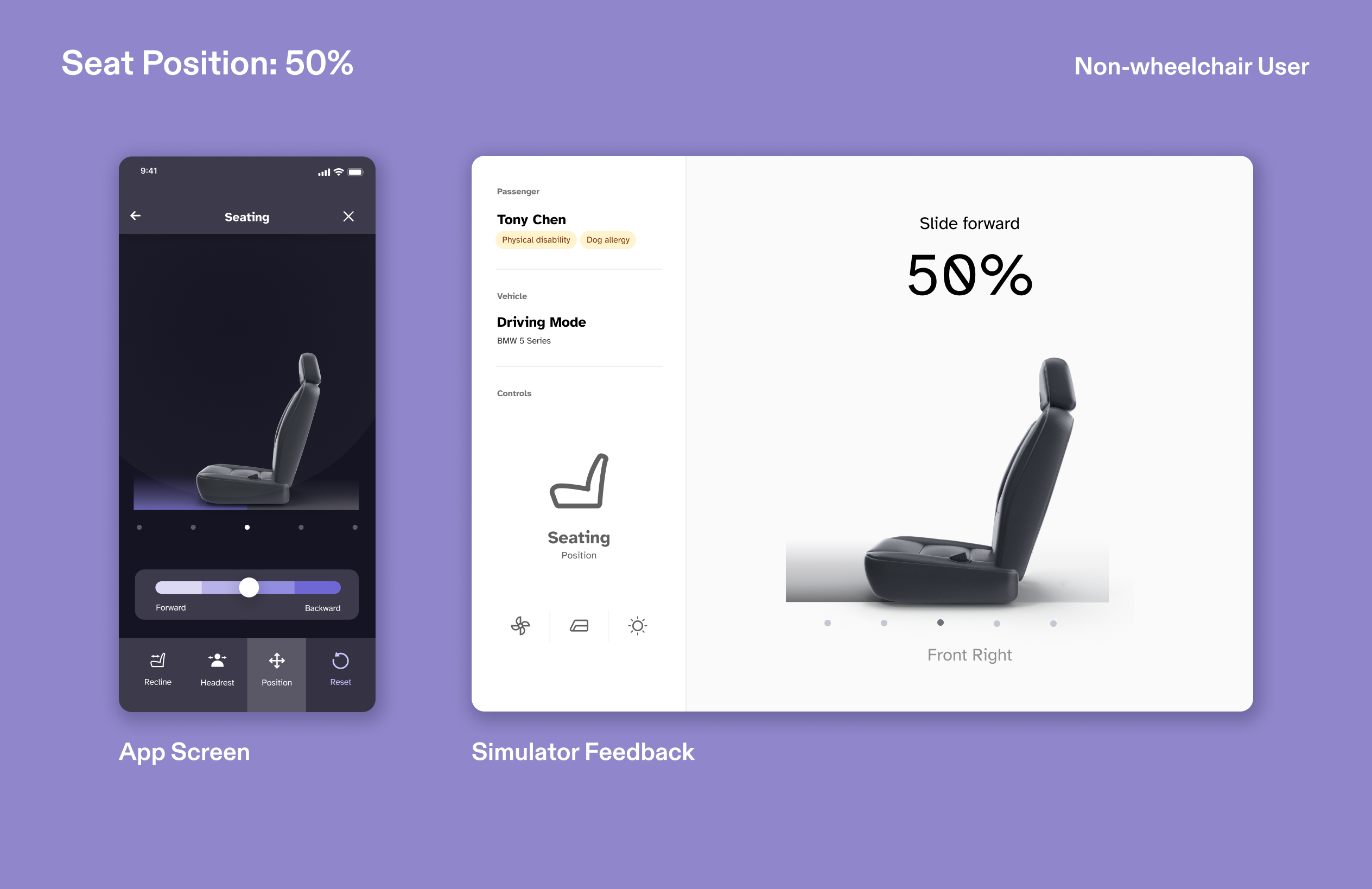
Designing the simulator dashboard
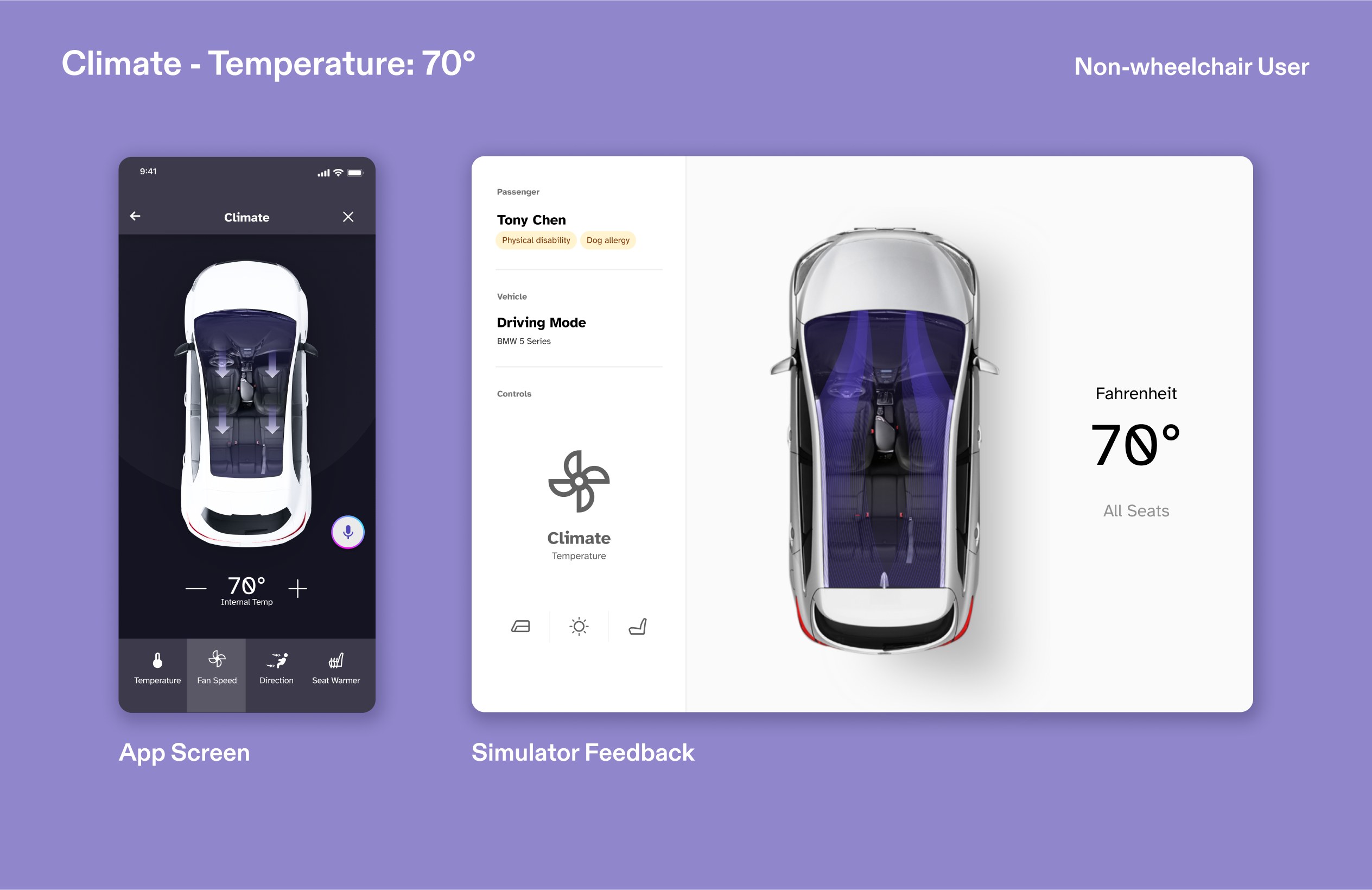
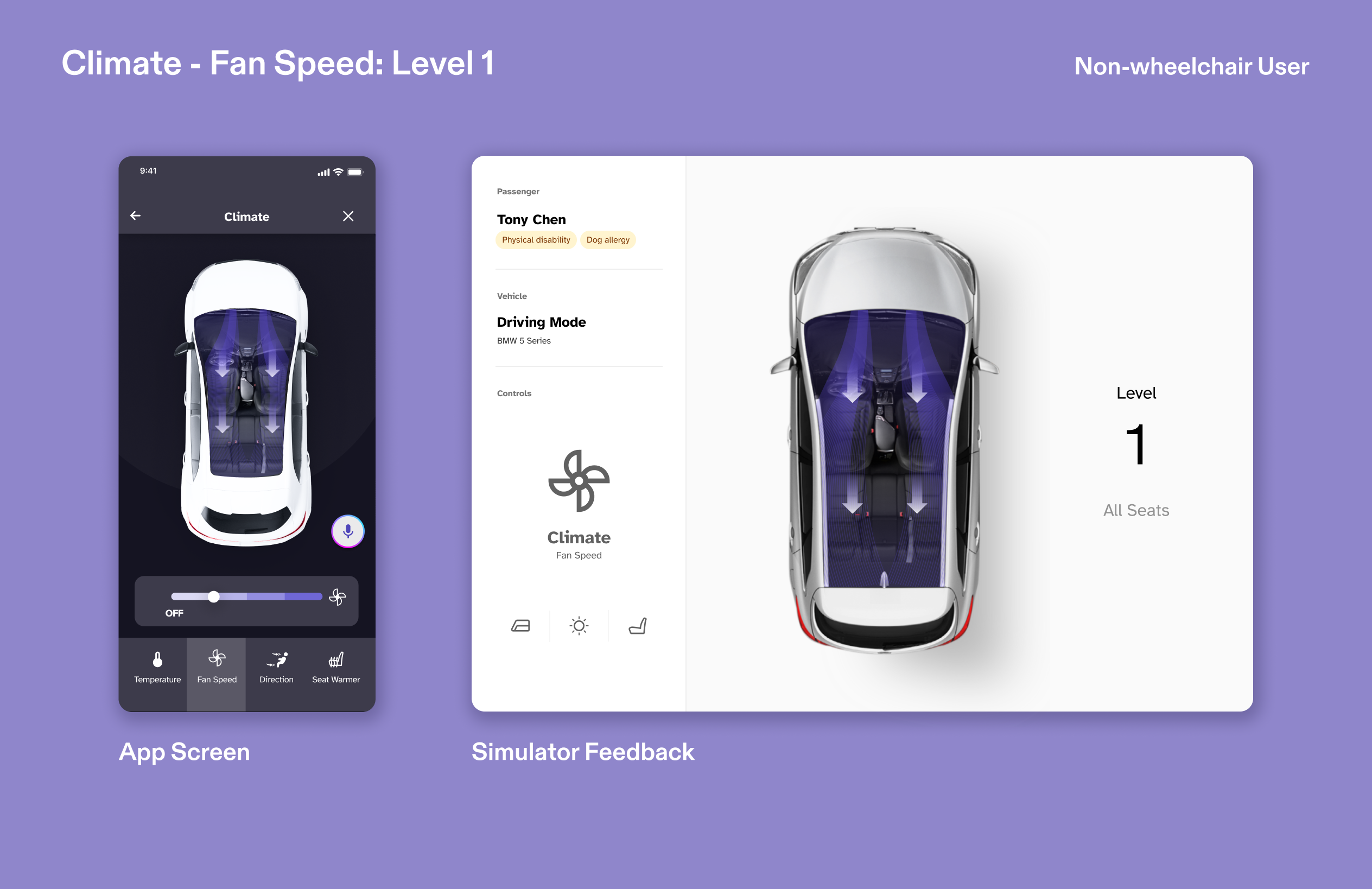
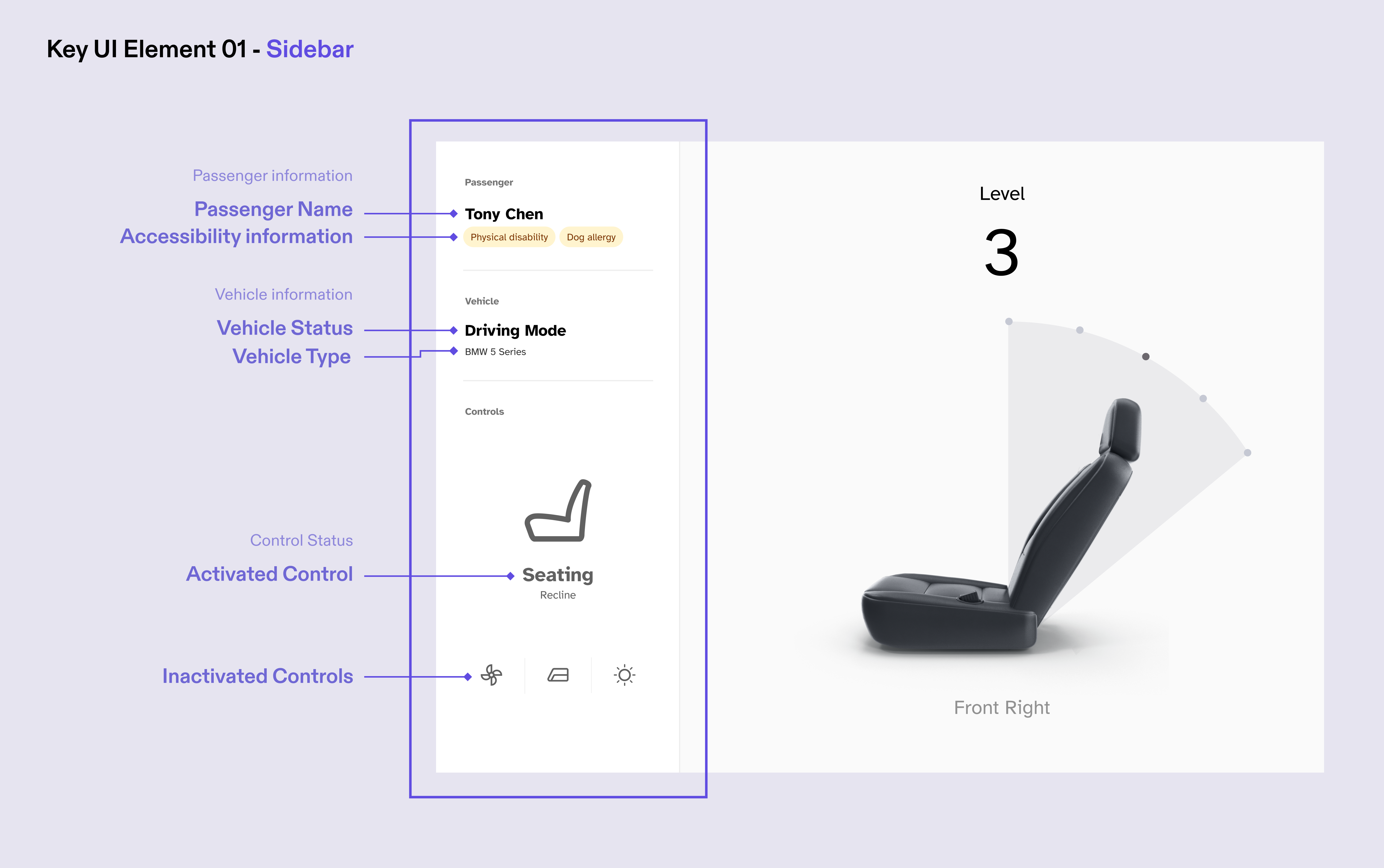
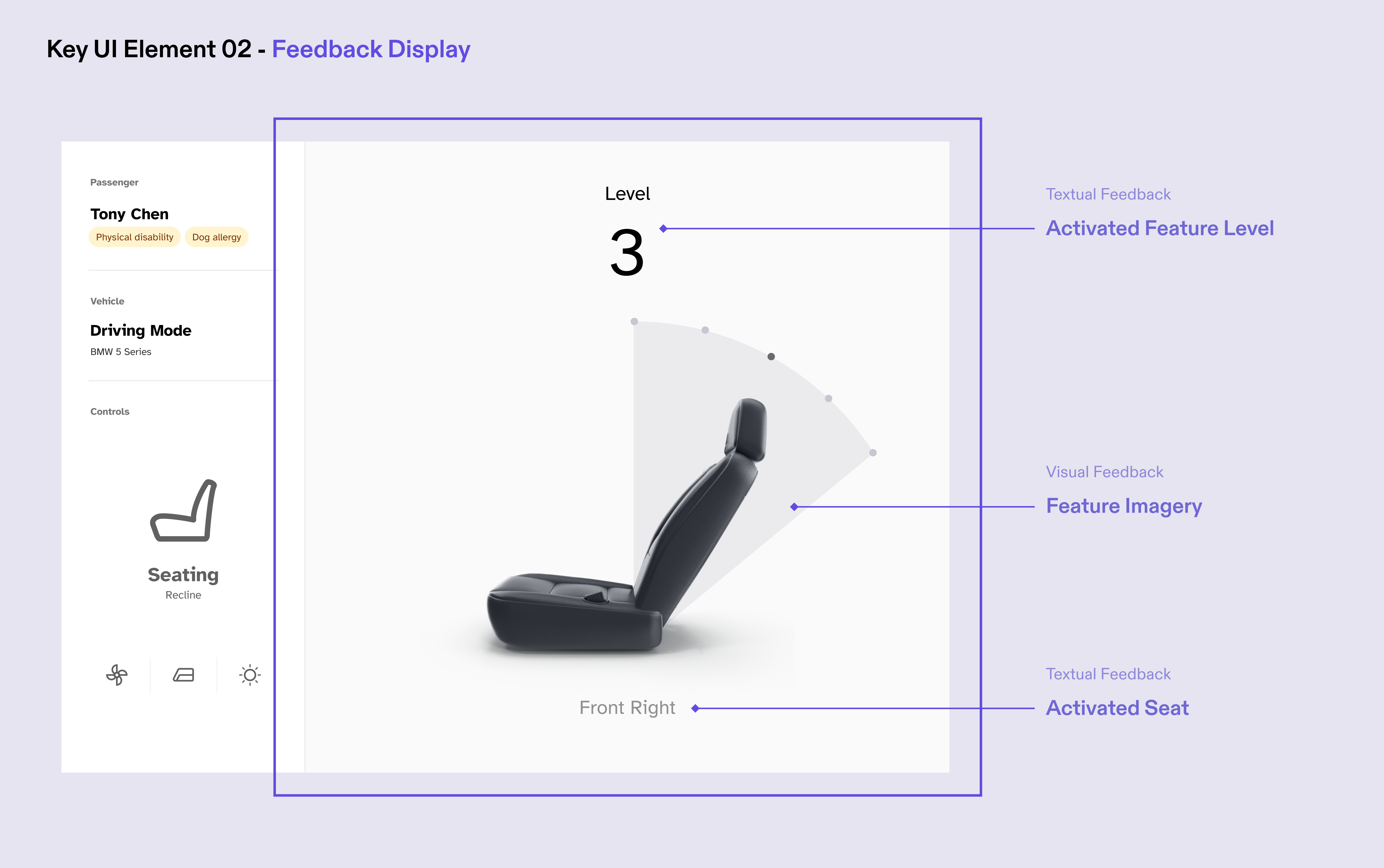
The simulator dashboard is designed to provide context and visualize the user's control through a clear and easily understandable interface. We created a structure, containing a main feedback display and a sidebar, that presents information in a hierarchical manner to enhance the user-testing process.

The sidebar organizes content into categories, separating the context and results of the user’s controls with corresponding labels. It also maximizes space within the interface, allowing testers to concentrate on the main content area.

The Feedback Display section offers testers an insightful and intuitive experience through its combination of textual and visual feedback. With large text and centered images, the simulator presents testers with an immediate and clear representation of the activated feature.
User-testing results
What insights did our team gain from user-testing with the simulator?
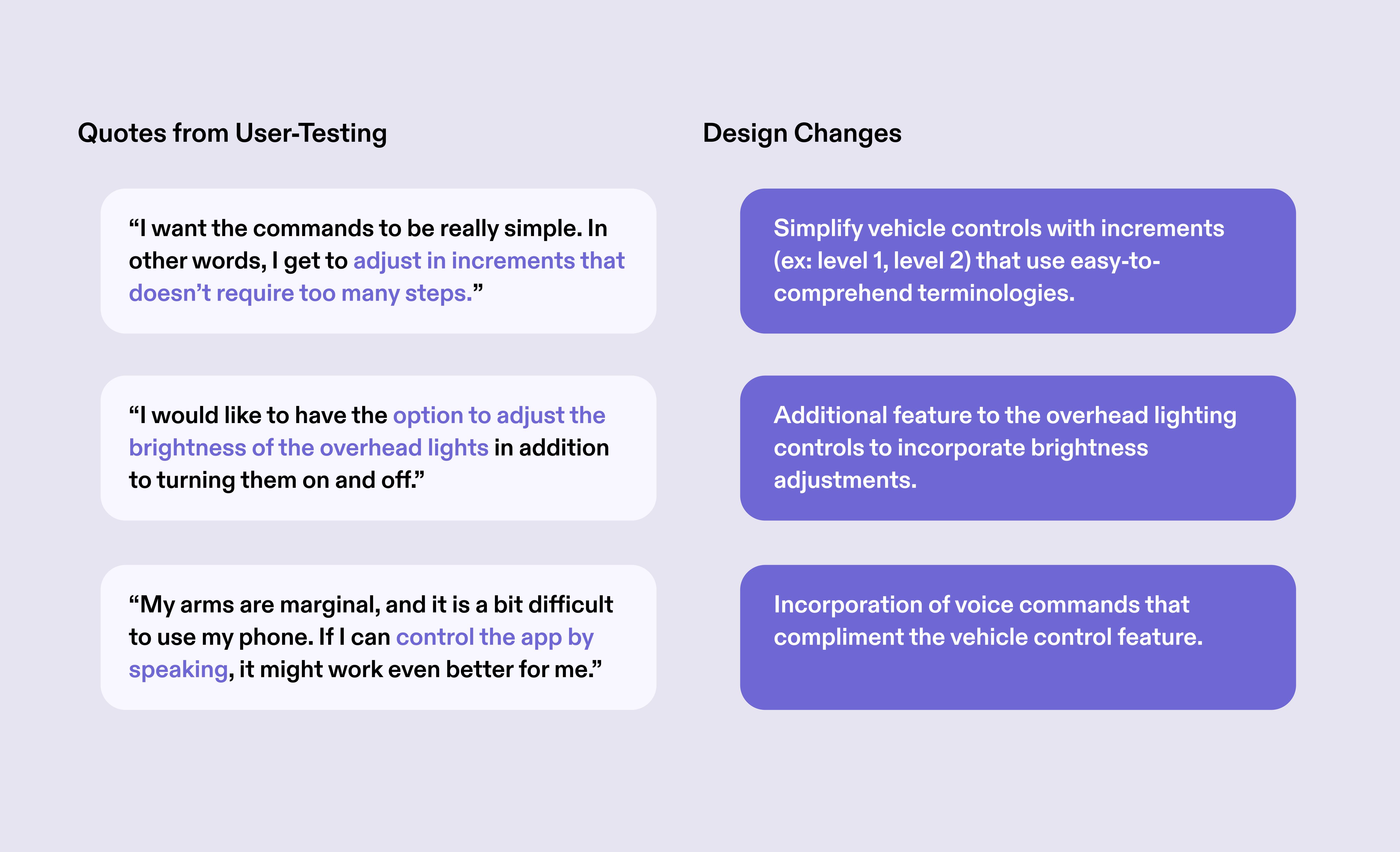
The user testing team worked with community members to test the application, document feedback and proposed design changes. Our team was able to recieve insightful feedback and suggestions based on simulator-assisted testing.

The control panel received positive feedback for simplifying the control of different aspects of the car that were important to comfort and the overall ride experience. Our team gathered key insights from the testing results, and continued to work on design changes to the app that reflect the users’ concerns on the control panel.

Reflection
This project provided me with an unique opportunity to gain experience in design for user testing, where a simulation environment was necessary to overcome the limitations of inaccessible resources. I leveraged design skills to address the challenge of eliciting real-life feedback from users interacting with the prototyped app. Through close collaboration with the User Testing and Development teams, I was able to expand my understanding of design for accessibility, and contribute to the validation of the app with our special user group.
© CHARMAINE QIU 2025