
Fall 2021- Spring 2022
Simulating the communication between mobile app and vehicle environments for Unigo, an inclusive car riding app.
Unigo provides disabled users control of their autonomous vehicle ride experience with an accessible smartphone-based application design. The app focuses on allowing riders to control different aspects of the vehicle during the ride. The web-based simulator is designed for user testing the app by displaying how the in-car environments might change based on the control of the app. I was responsible for designing the interface of the simulator.
This project was recognized as a U.S. DOT Inclusive Design Challenge Stage I Semifinalist Awardee.
Team
John Chae
John Chae
Skills
UI/UX Design
Design for User Testing
Animation
Research
UI/UX Design
Design for User Testing
Animation
Research

Background
How is the simulator connected to Unigo?
The user testing of Unigo is conducted remotely with volunteered community members to refine usability and discover any missed features. The simulator takes the form of a website interface that is displayed on the tester’s screen in real time as they control the car features on their downloaded app.
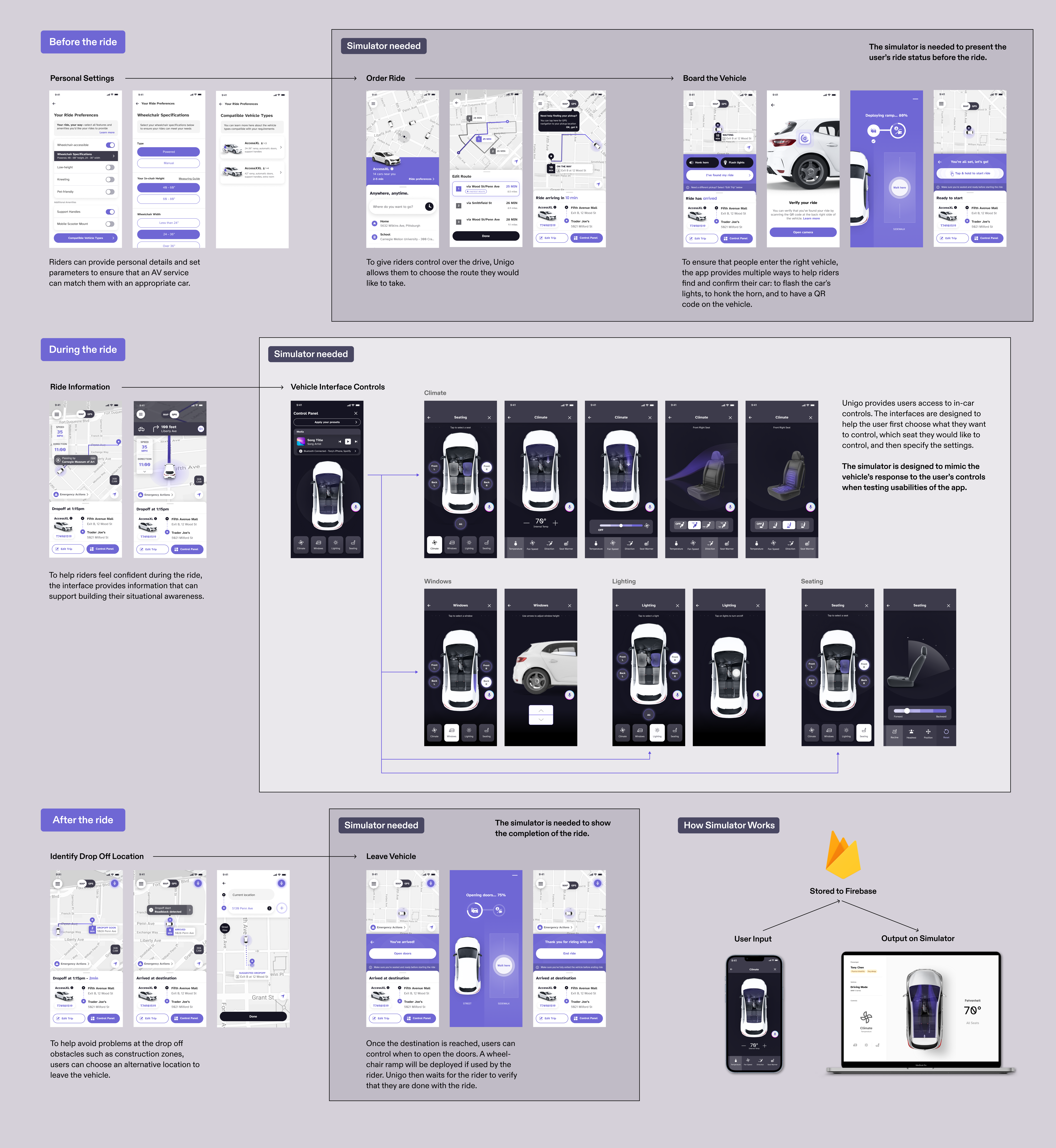
The following diagram shows the user flow of the app, and where the simulated interface is needed to test the usability of Uningo.
The following diagram shows the user flow of the app, and where the simulated interface is needed to test the usability of Uningo.

The Ask
How can we conduct user testing of a car-riding app without actual vehicles?
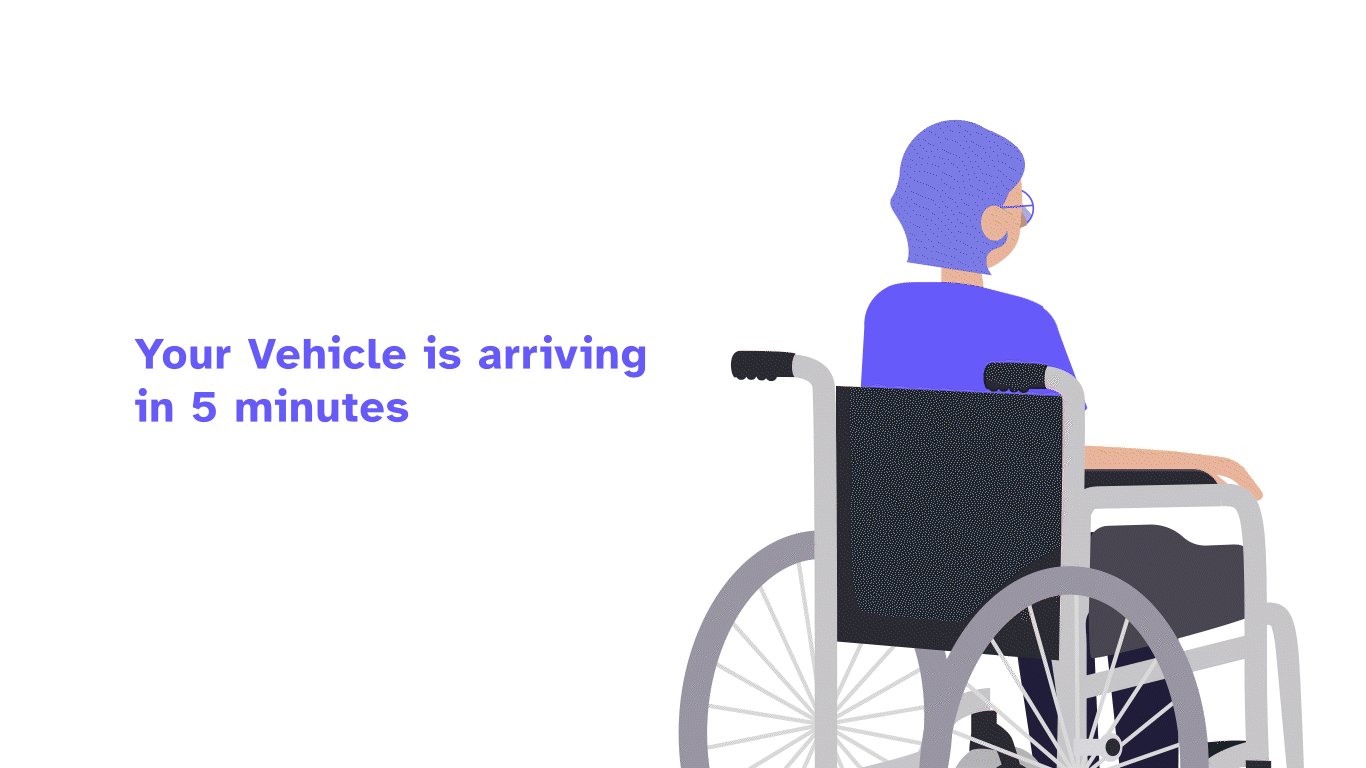
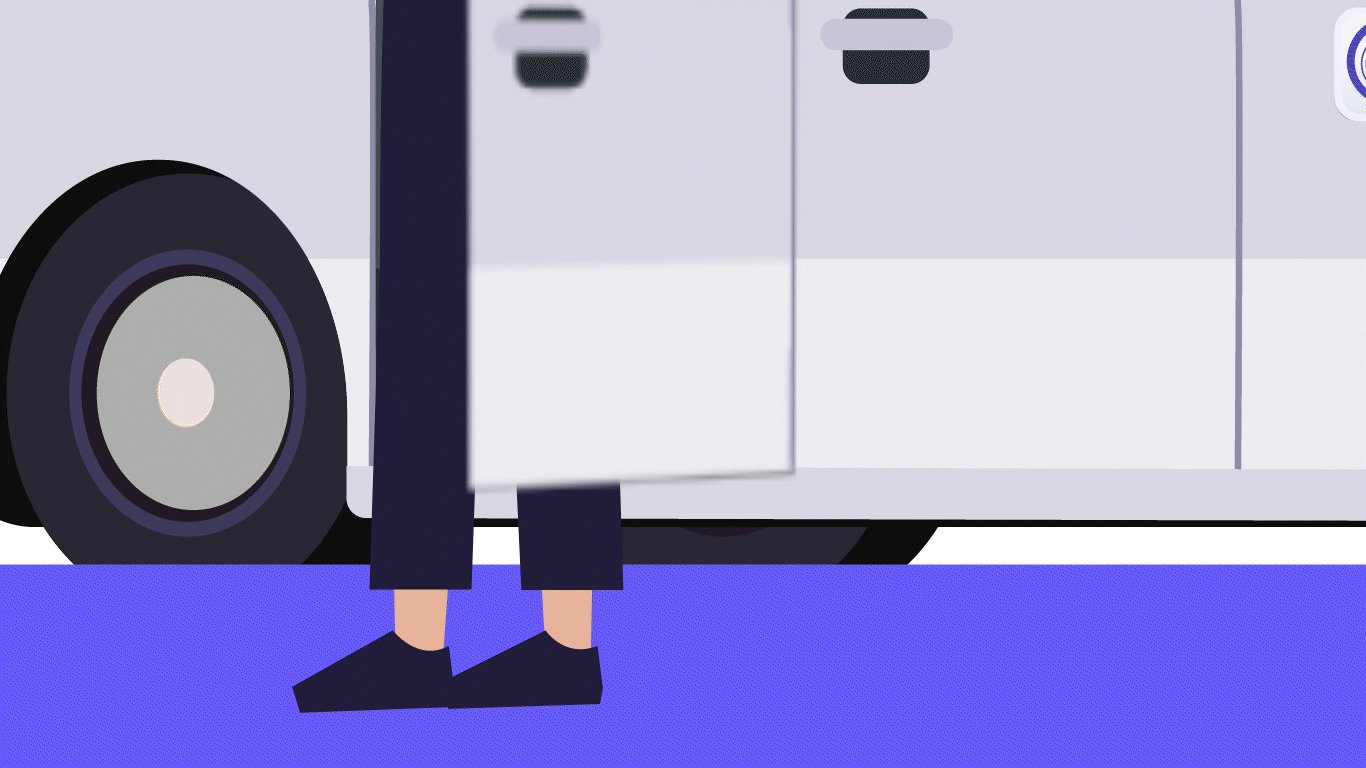
The simulator screen displays the user’s environments both outside and inside the vehicle to illustrate the full riding experience for the tester. While the outside vehicle responds to the user's input by playing an animation, the inputs made inside the vehicle are shown with an interface that presents the car's status in return. Like the app, the simulator's visual changes based on if the tester is a wheelchair user or not.
How can we conduct user testing of a car-riding app without actual vehicles?
The simulator screen displays the user’s environments both outside and inside the vehicle to illustrate the full riding experience for the tester. While the outside vehicle responds to the user's input by playing an animation, the inputs made inside the vehicle are shown with an interface that presents the car's status in return. Like the app, the simulator's visual changes based on if the tester is a wheelchair user or not. Outside the Vehicle
 Setting up and confirming
Setting up and confirming Arrived and unlocking doors
Arrived and unlocking doors Scanning vehicle to verify
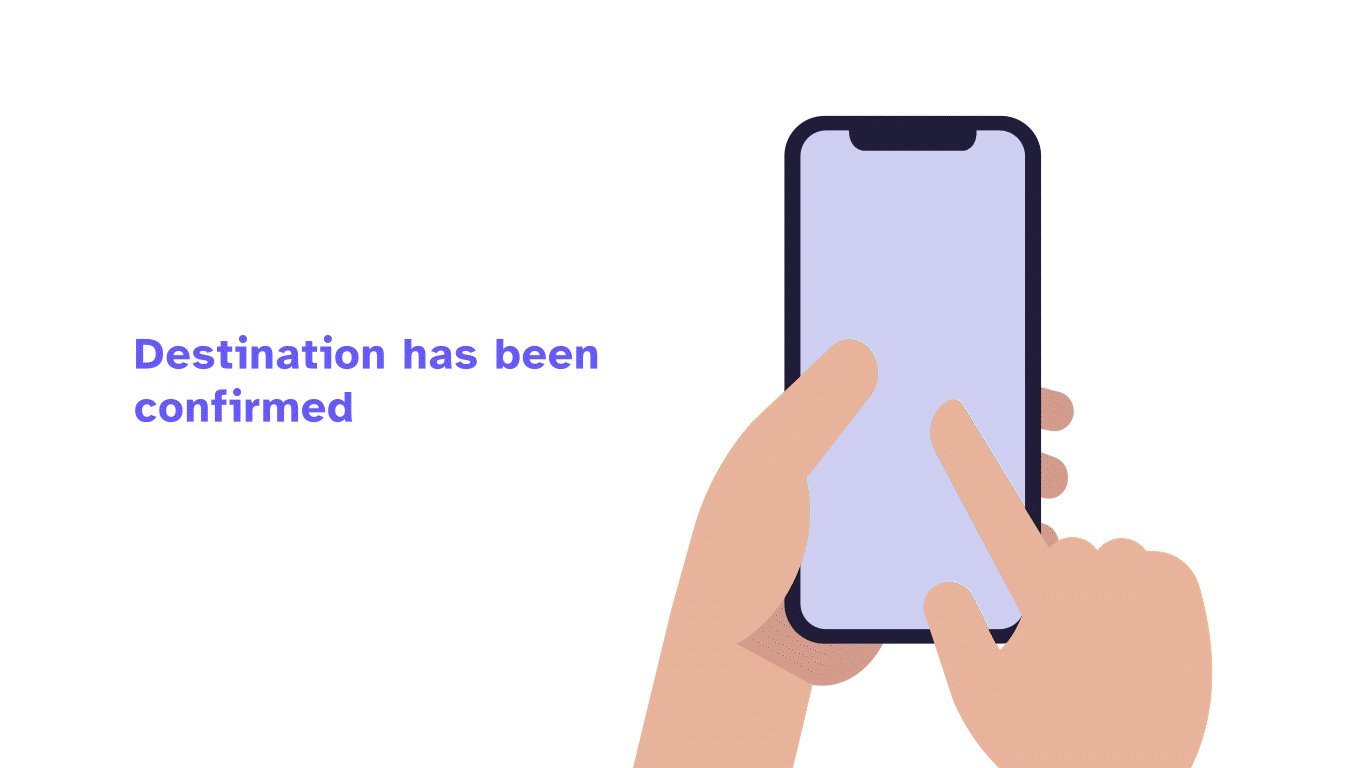
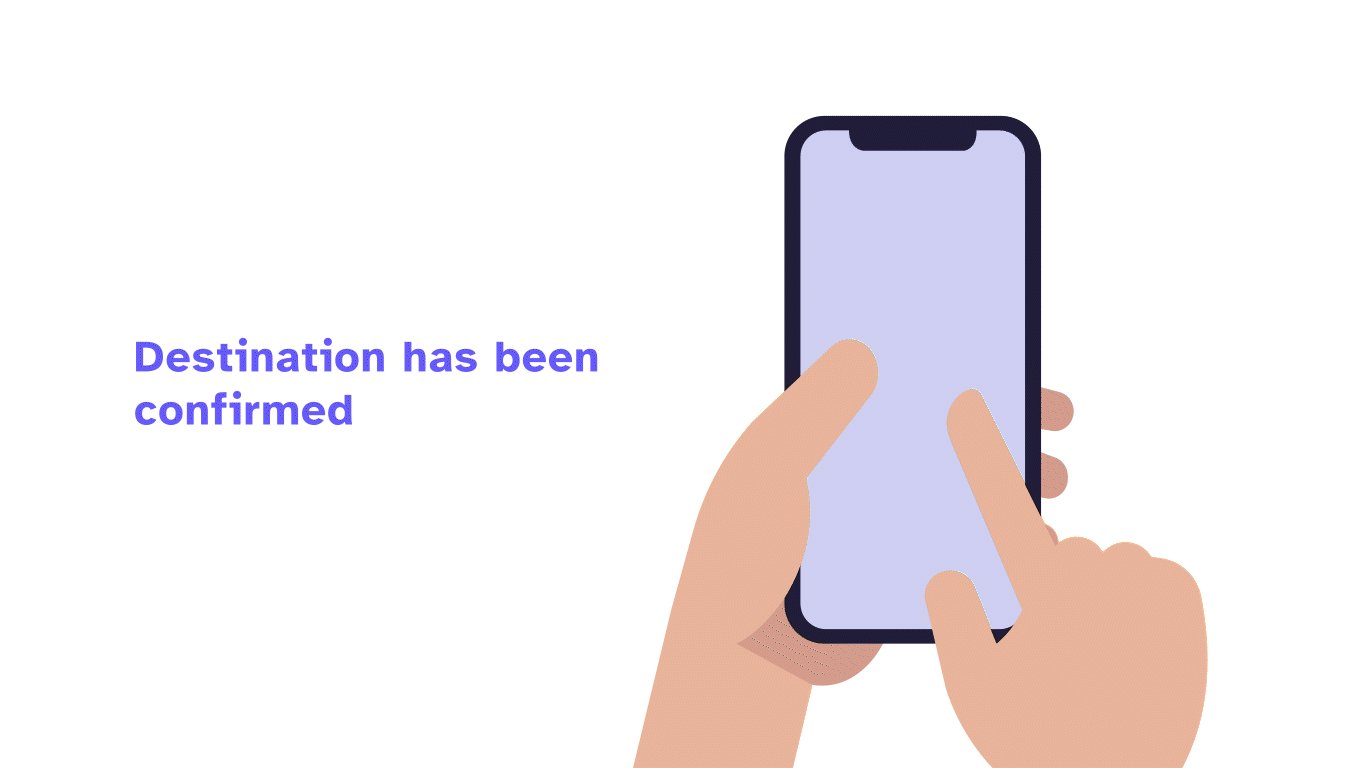
Scanning vehicle to verify Confirming destination and leaving ride
Confirming destination and leaving rideInside the Vehicle

















Research
What features does the simulator need to test?
Working closely with the User Testing team, who devised the interaction sequence for validating the app, we have determined the key features to be tested with the simulator. This testing will enable us to refine the app based on actual user feedback.
Our team decided to use animation to portray the environment when the user is outside the vehicle. Once the user boards the vehicle, we will use a dashboard design to provide feedback on their interaction to feature controls to the vehicle.
What features does the simulator need to test?
Working closely with the User Testing team, who devised the interaction sequence for validating the app, we have determined the key features to be tested with the simulator. This testing will enable us to refine the app based on actual user feedback. Our team decided to use animation to portray the environment when the user is outside the vehicle. Once the user boards the vehicle, we will use a dashboard design to provide feedback on their interaction to feature controls to the vehicle.

Simulator Features Flow
Based on the existing flow of Unigo's vehicle controls page, we mapped each feature and level of control that the dashboard of the simulator needs to give a response to. Seating ontrols for wheelchair users is uneccessary since they will be seated on their wheelchairs.

Dashboard Features Flow
Design System
Utilizing a cohesive design system that meets accessibility guidelines
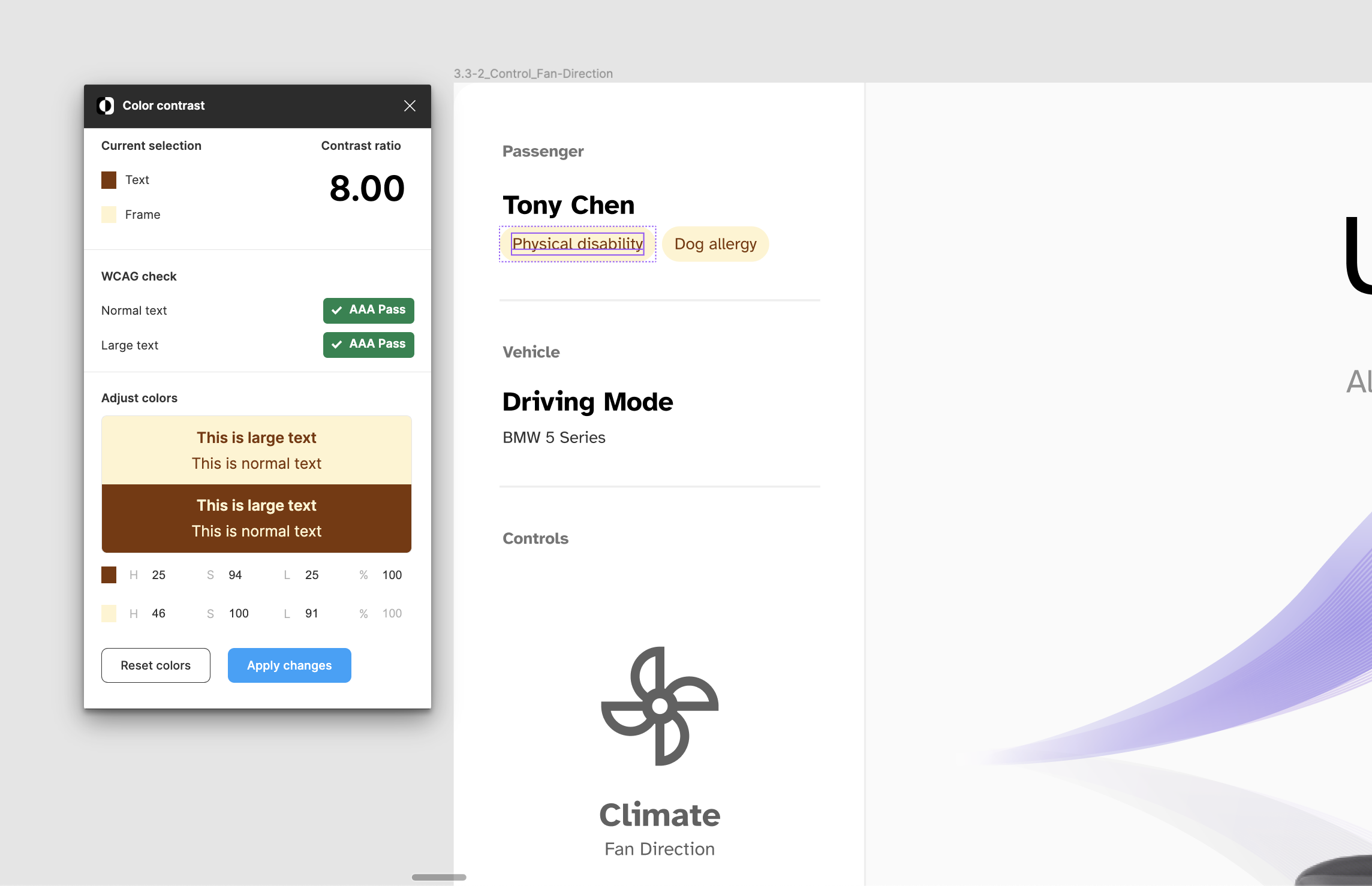
Our team referenced the existing design system of the app to create cohesion between screens during user testing. We followed established typeface, icon style, and colors while keeping in mind to use appropriate contrast levels according to Web Content Accessibility Guidelines (WCAG).
Utilizing a cohesive design system that meets accessibility guidelines
Our team referenced the existing design system of the app to create cohesion between screens during user testing. We followed established typeface, icon style, and colors while keeping in mind to use appropriate contrast levels according to Web Content Accessibility Guidelines (WCAG).

High contrast in text size gives immediate feedback while simple terms are accessible for screen reader users.

To ensure the color contrast meets AA standard, a plug-in is used to verify the contrast of color pairings.
Interface design
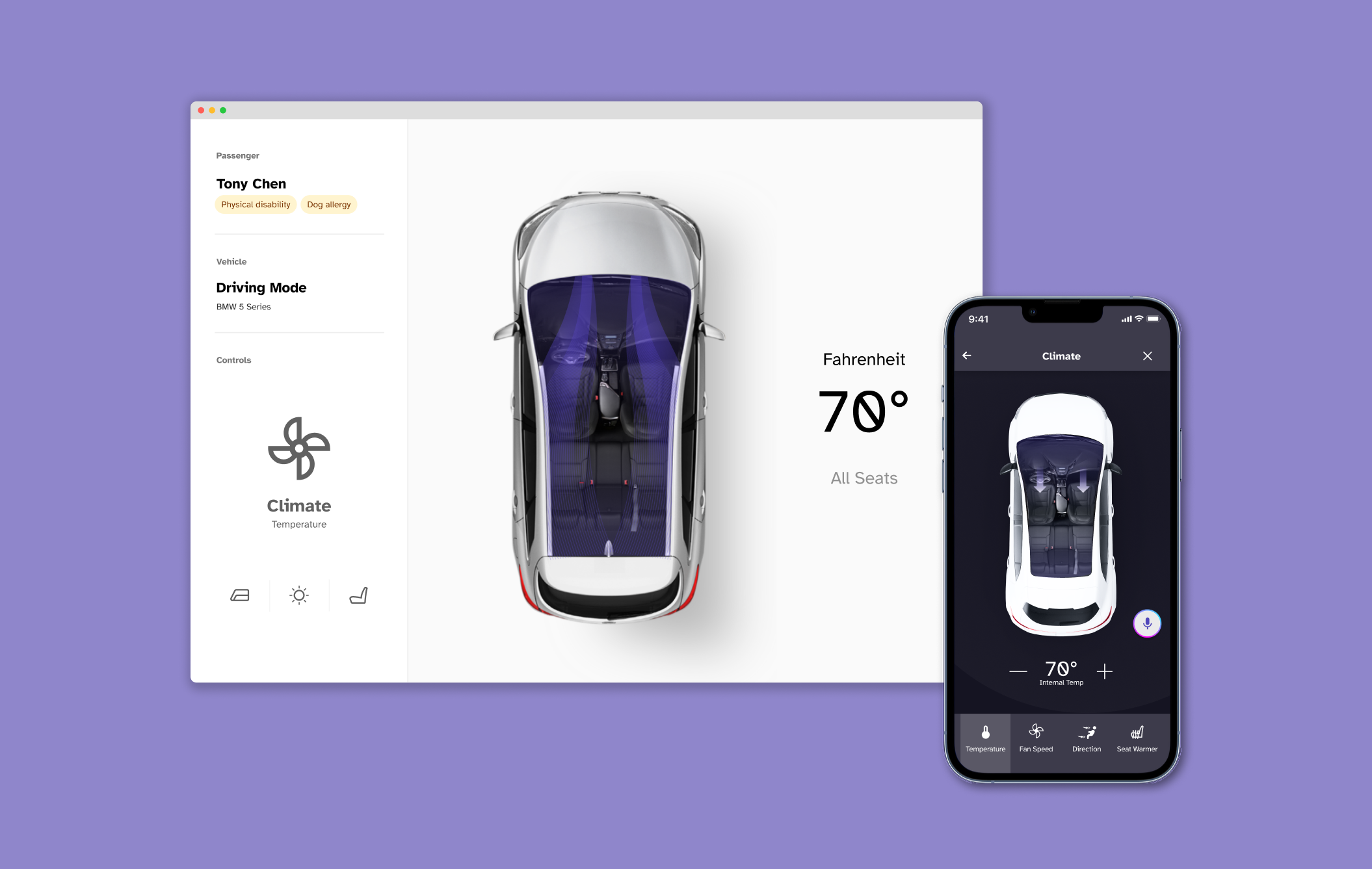
Designing the simulator dashboard
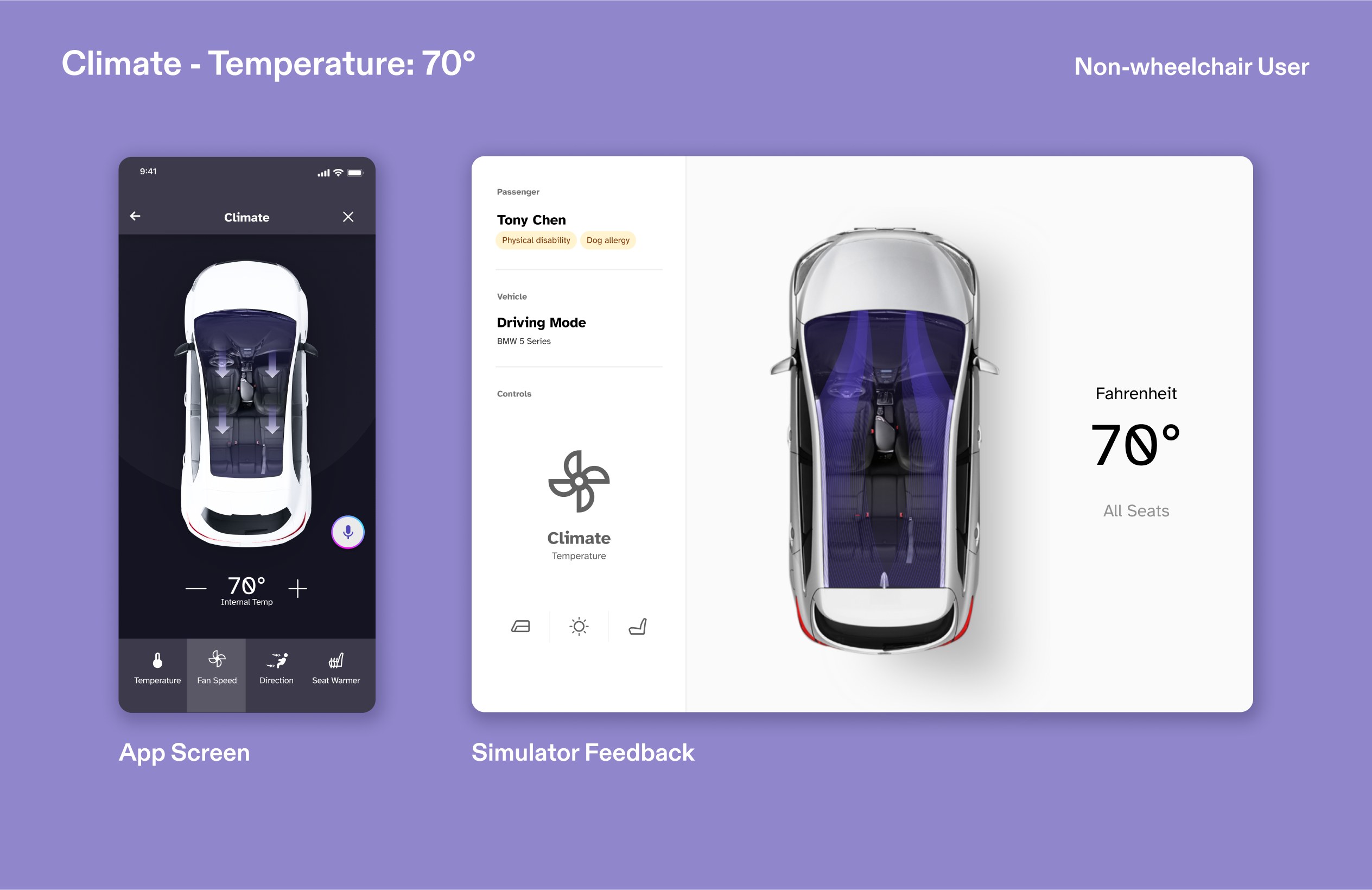
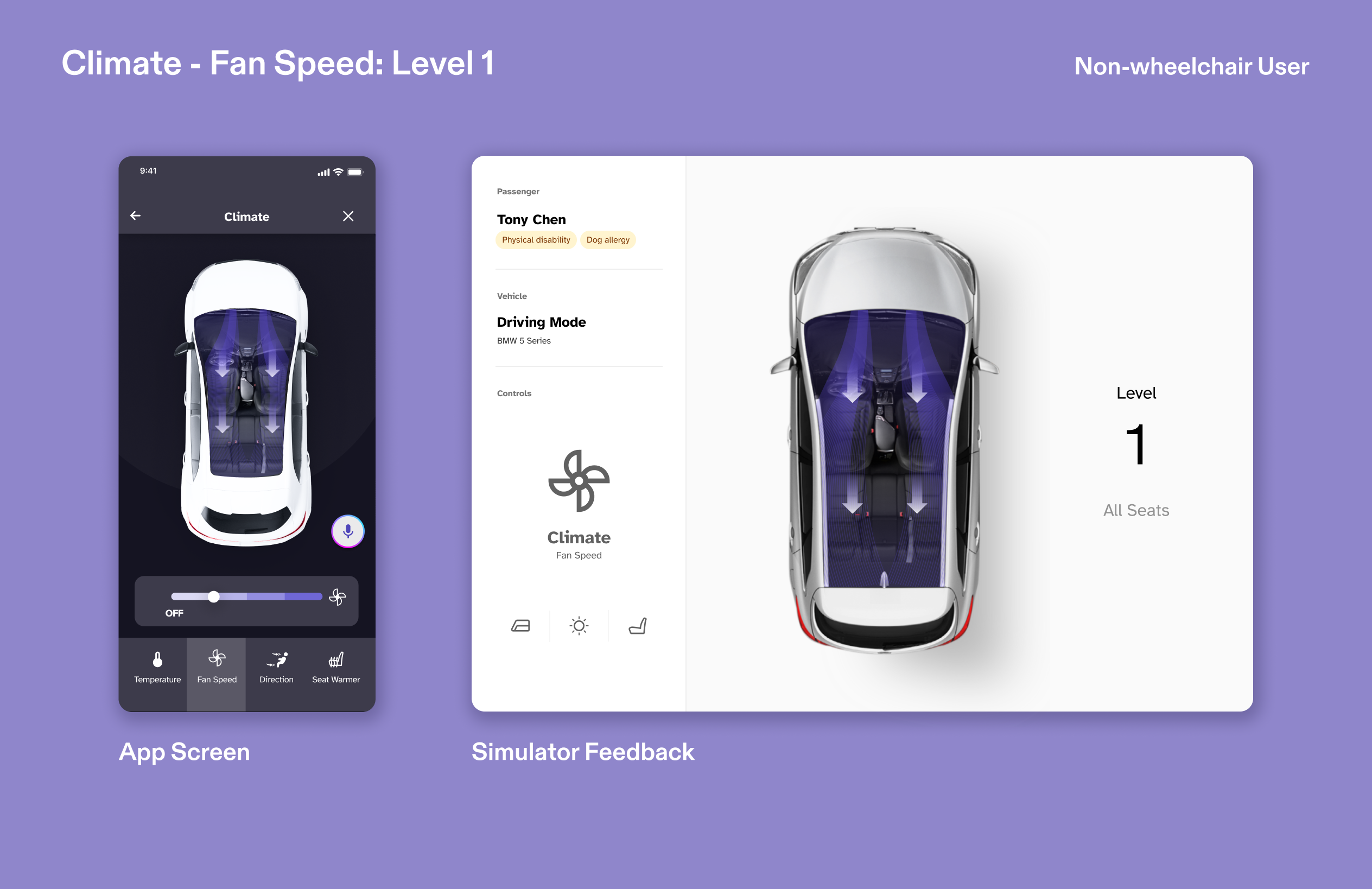
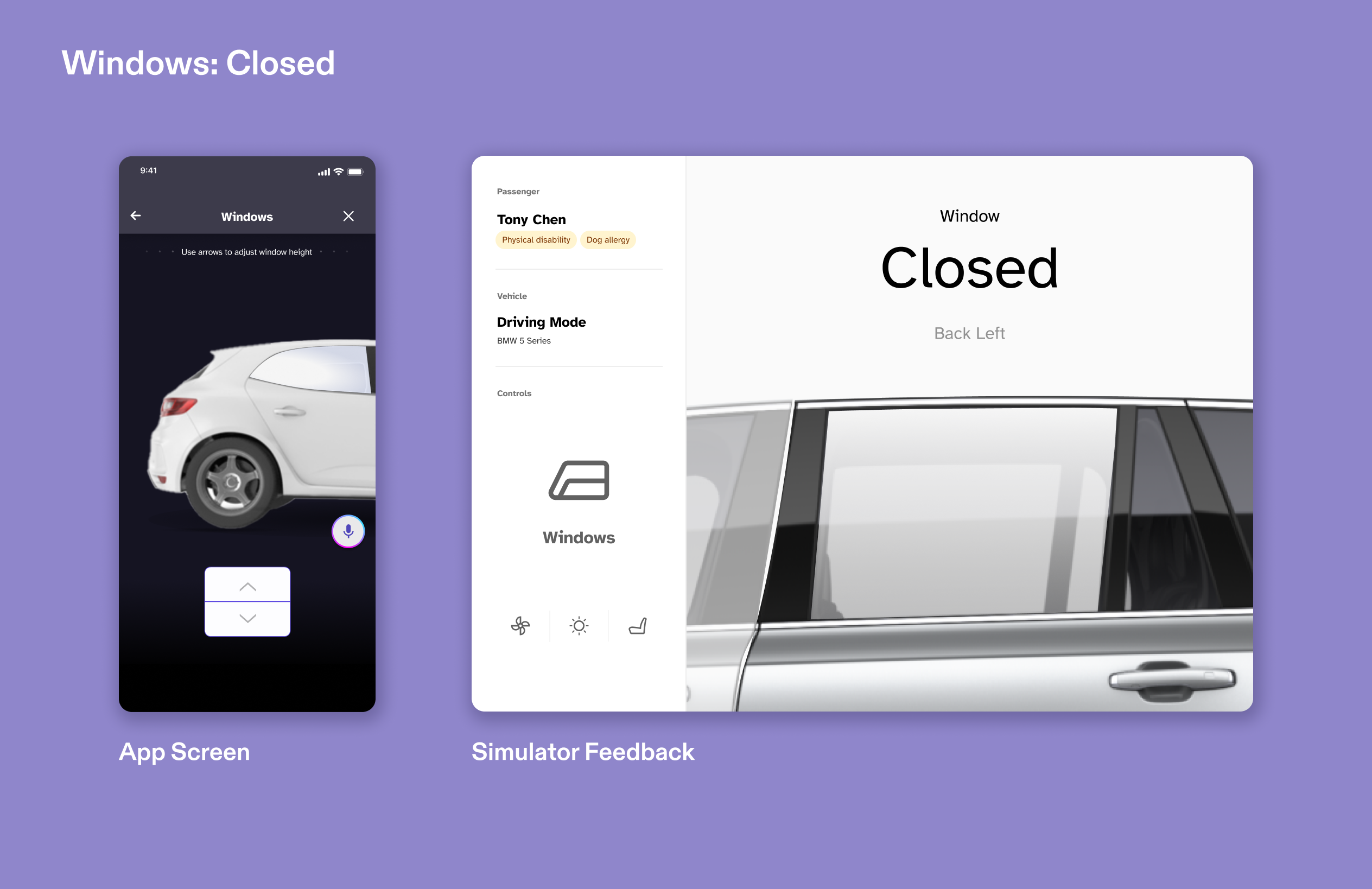
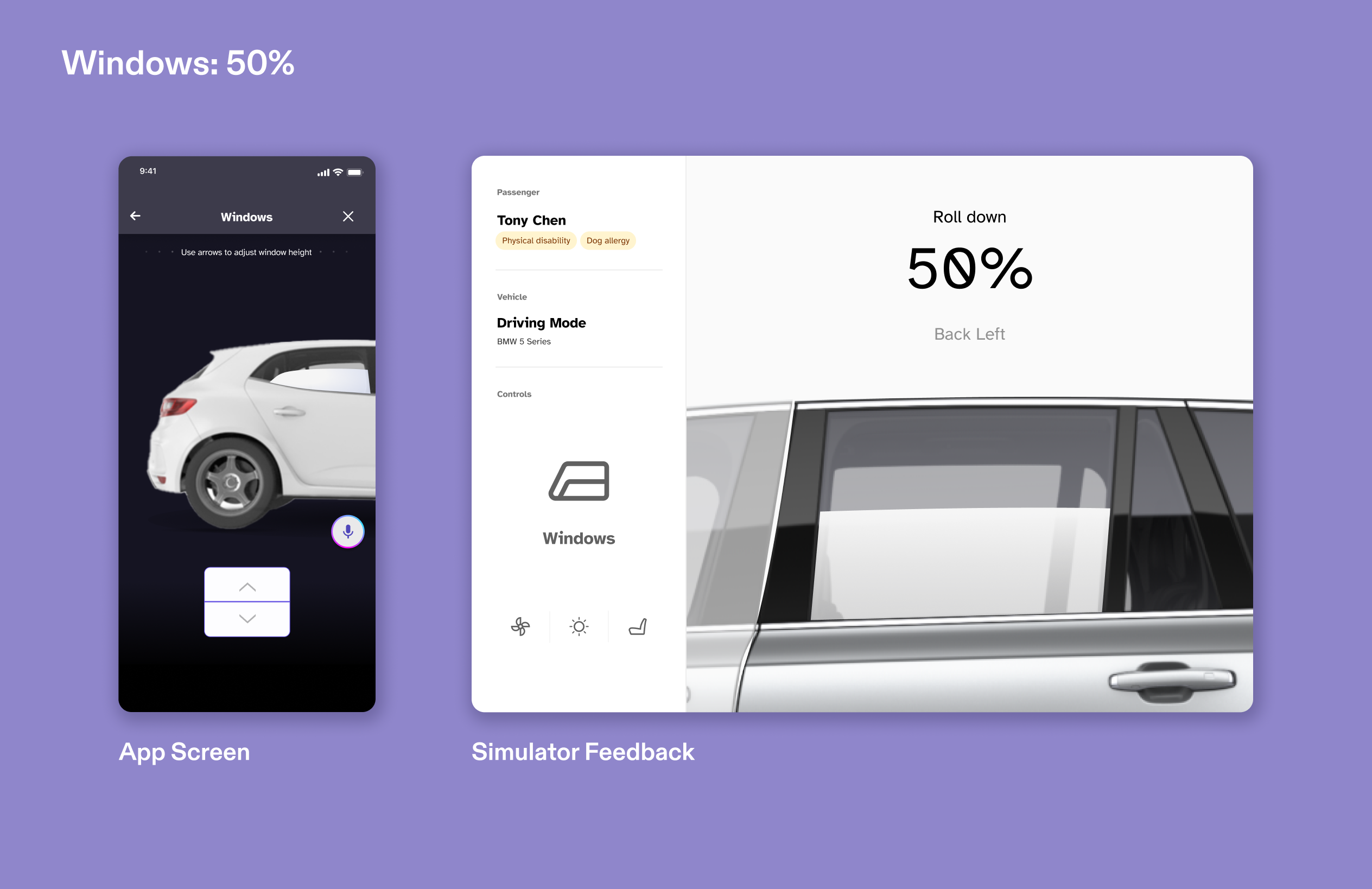
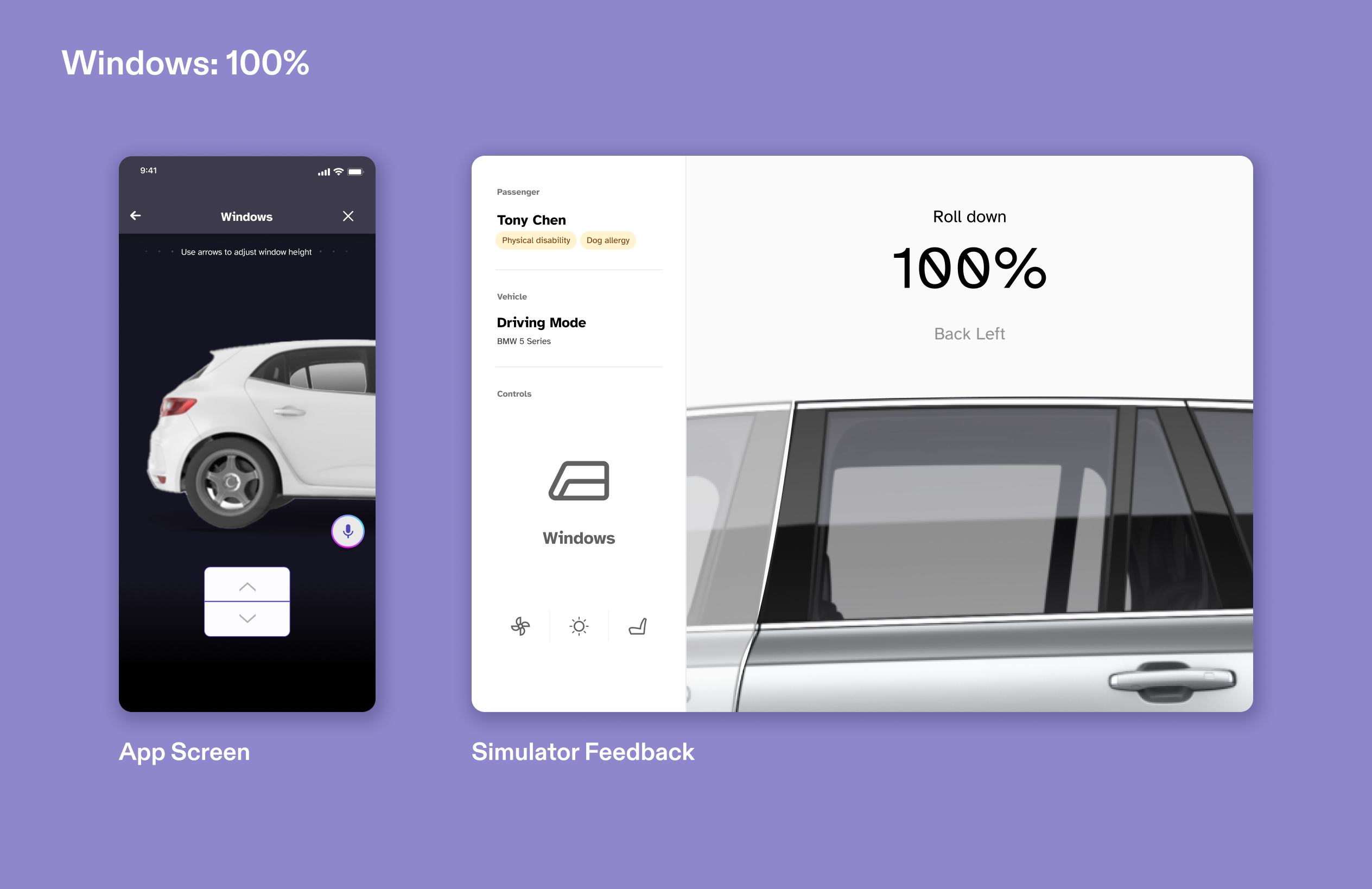
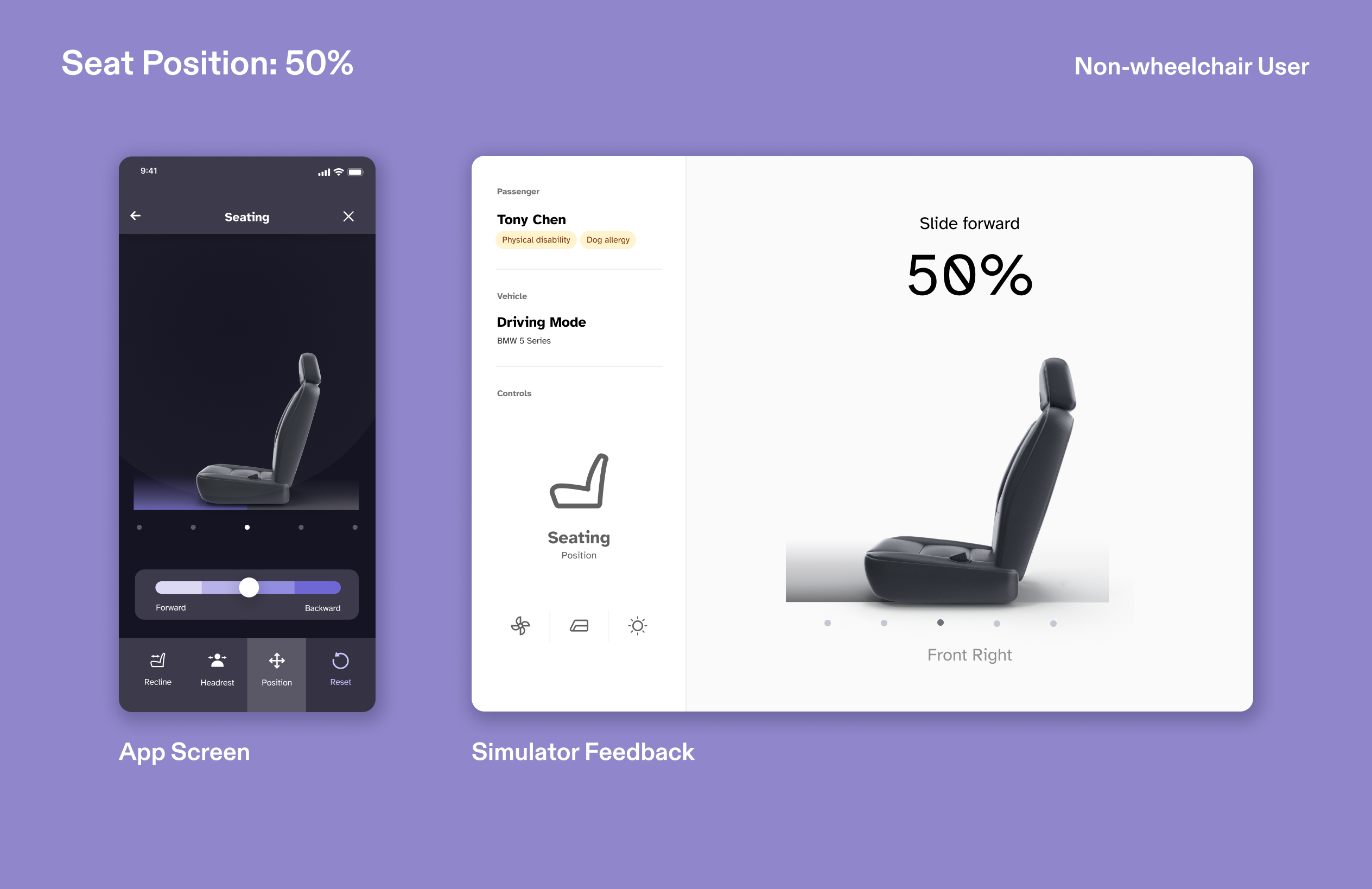
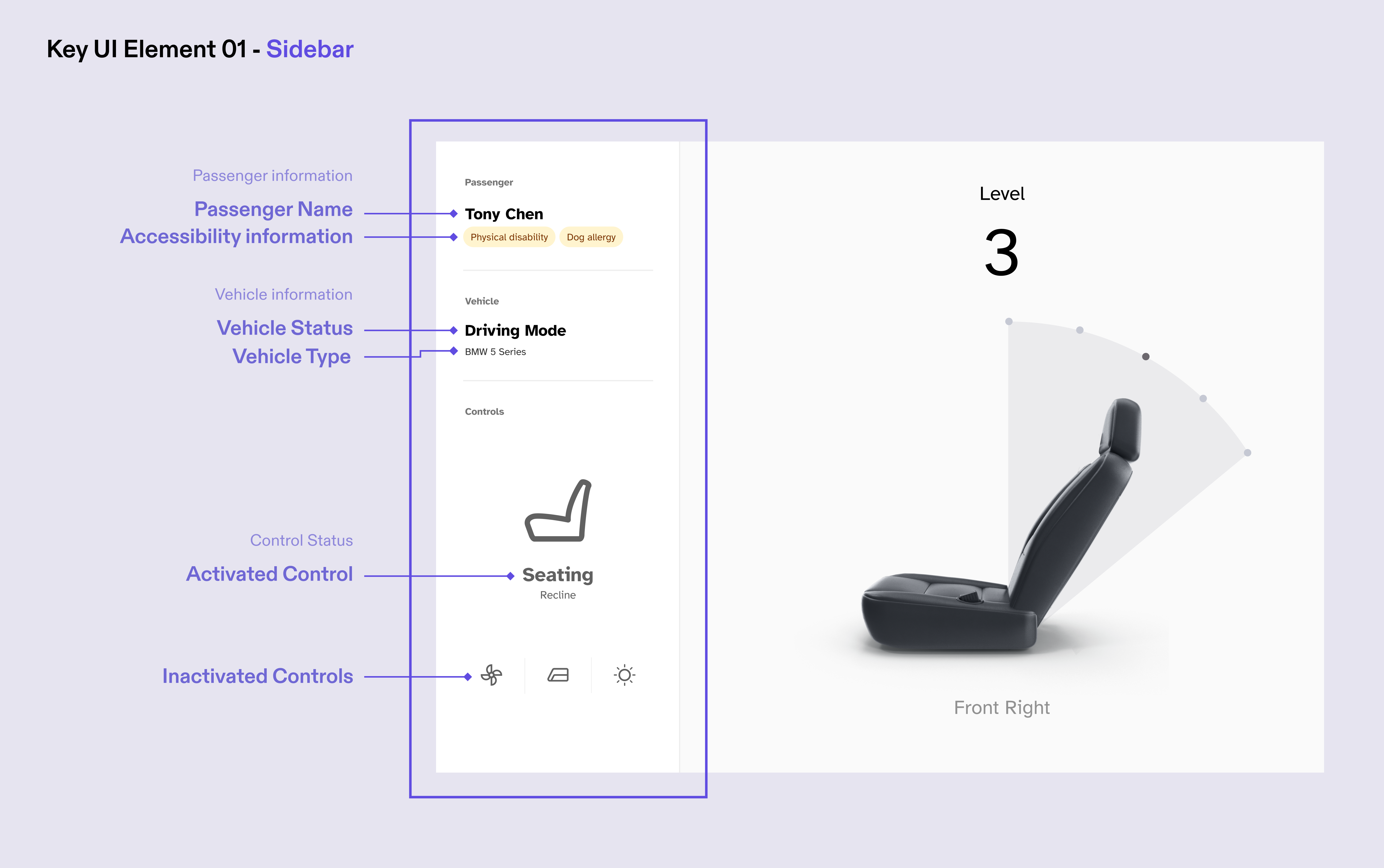
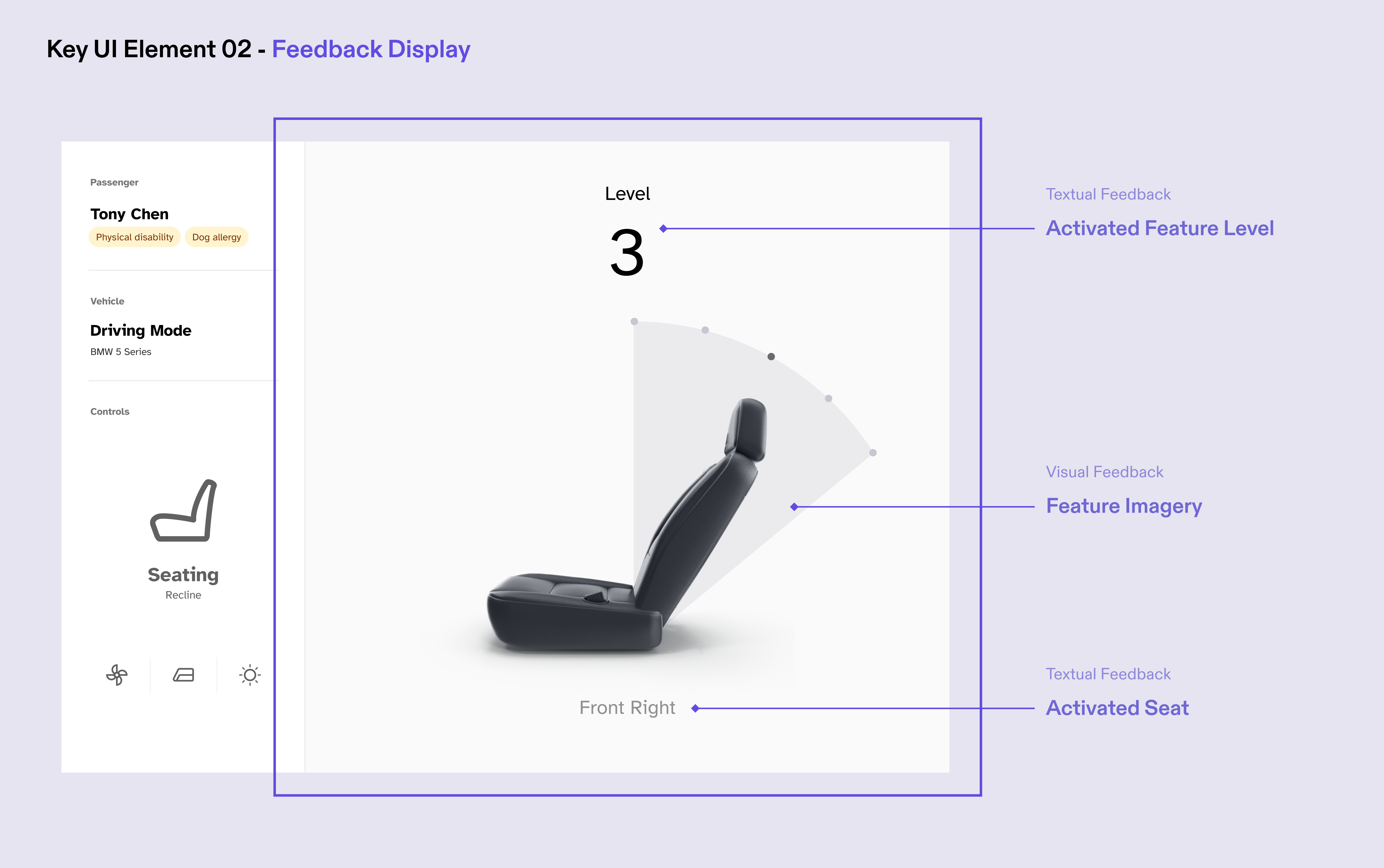
The simulator dashboard is designed to give context and visualize the user’s control with a clear and easily understandable interface. We created a structure, containing a main feedback display and a sidebar, that presents information in a hierarchical manner to enhance the user-testing process.

The sidebar organizes content into categories, separating the context and results of the user’s controls with corresponding labels. It also frees up enough space for testers to focus on the main content area.

The Feedback Display section offers testers an insightful and intuitive experience through its combination of textual and visual feedback. With large text and centered images, the simulator presents testers with an immediate and clear representation of the activated feature.
User-testing results
What insights did our team gain from user-testing with the simulator?
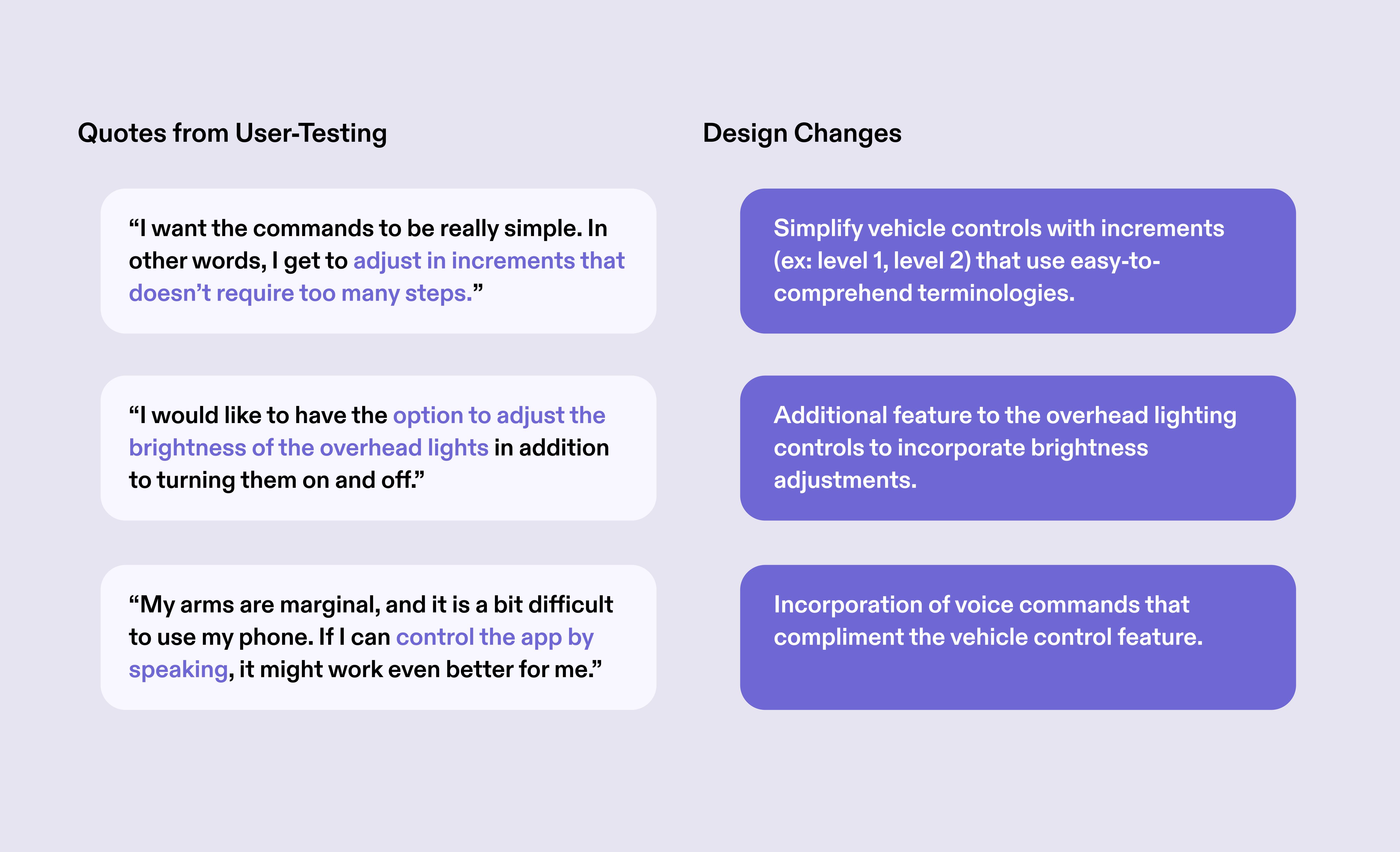
The user testing team worked with community members to test the application, document feedback and proposed design changes. Our team was able to recieve insightful feedback and suggestions based on simulator-assisted testing.

The control panel received positive feedback for simplifying the control of different aspects of the car that were important to comfort and the overall ride experience. Our team gathered key insights from the testing results, and continued to work on design changes to the app that reflect the users’ concerns on the control panel.

Reflection
This project provided me with an unique opportunity to gain experience in design for user testing, where a simulation environment was necessary to overcome the limitations of inaccessible resources. I leveraged design skills to address the challenge of eliciting real-life feedback from users interacting with the prototyped app. Through close collaboration with the User Testing and Development teams, I was able to expand my understanding of design for accessibility, and contribute to the validation of the app with our special user group.
© CHARMAINE QIU 2025